Itt található az ajánlórendszer telepítéséhez és használatához szükséges összes információ
- Unas, Shoprenter és további webshopok integrálása,
- a Yuspify szerkesztőjének használata,
- lehetséges hibaüzenetek és megoldásaik,
- próbaidőszakkal és számlázással kapcsolatos hasznos tartalmak.

Ajánlódobozok szerkesztése
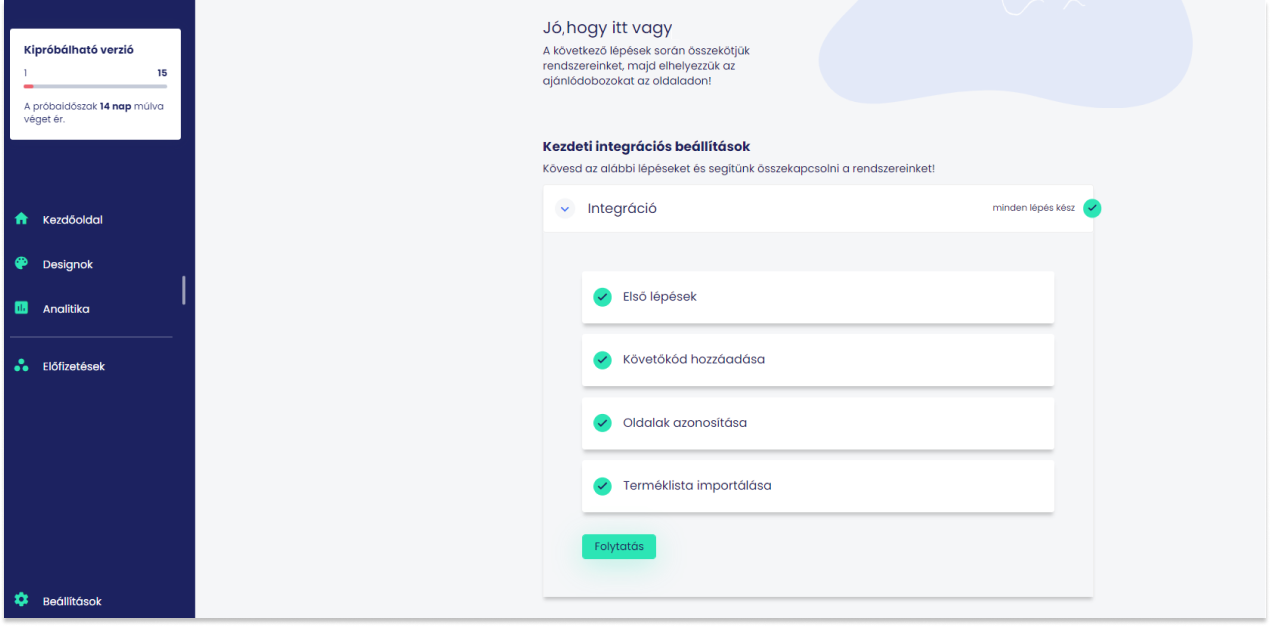
Ebben a részben végigvezetünk azokon a lépéseken, amik az ajánlódoboz élesítéséhéz és a próbaidőszakod megkezdéséhez szükségesek.
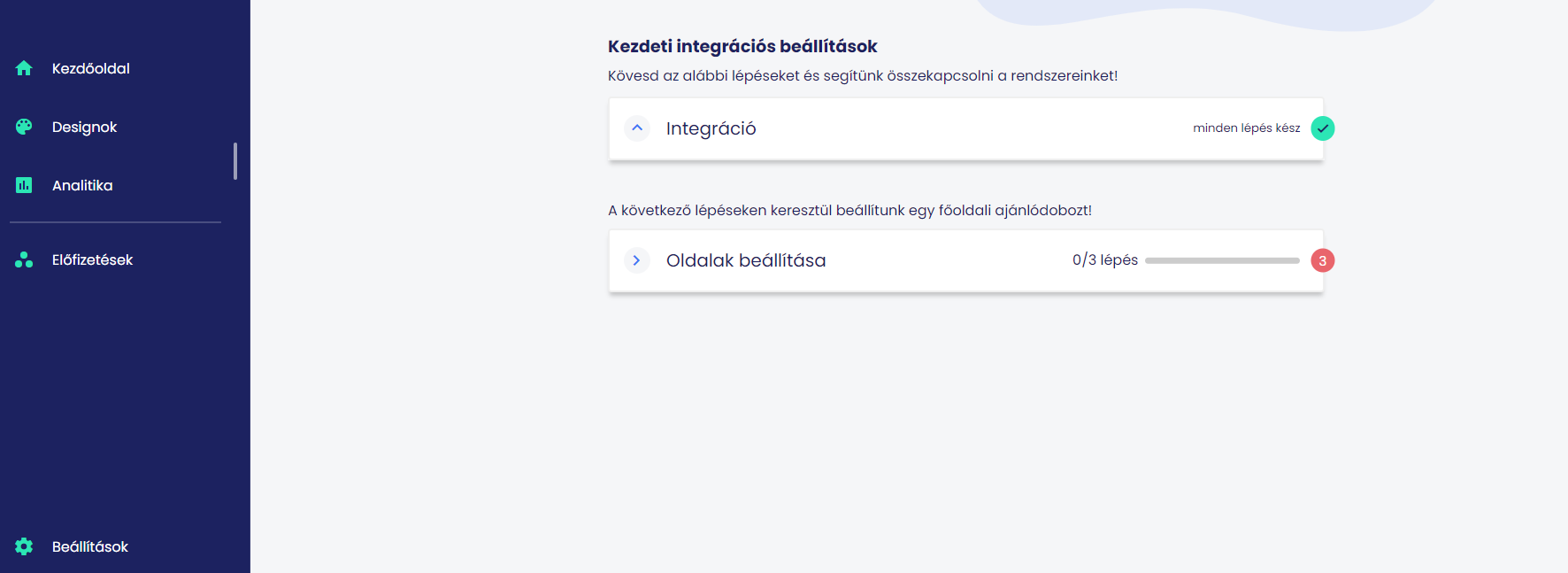
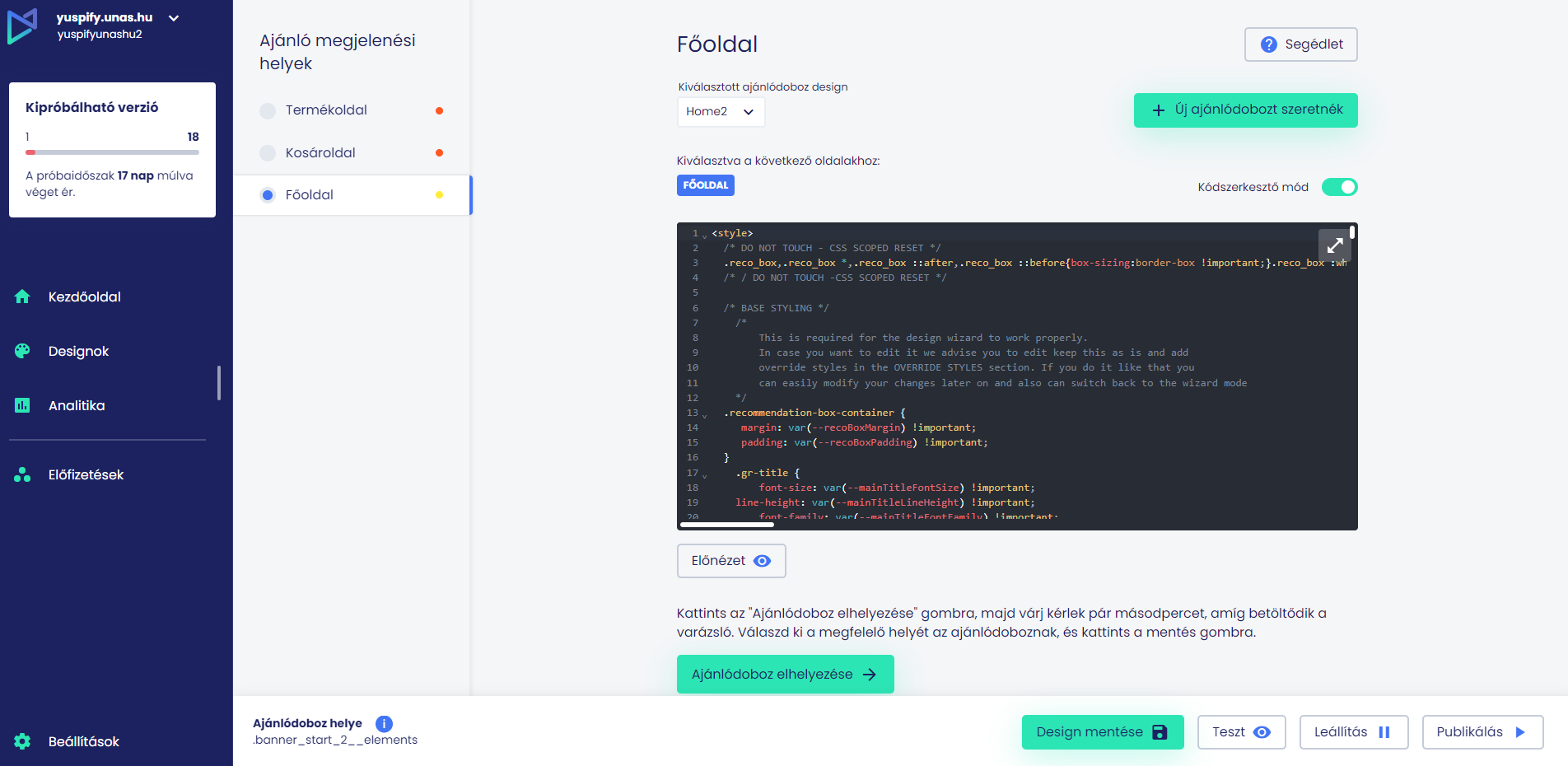
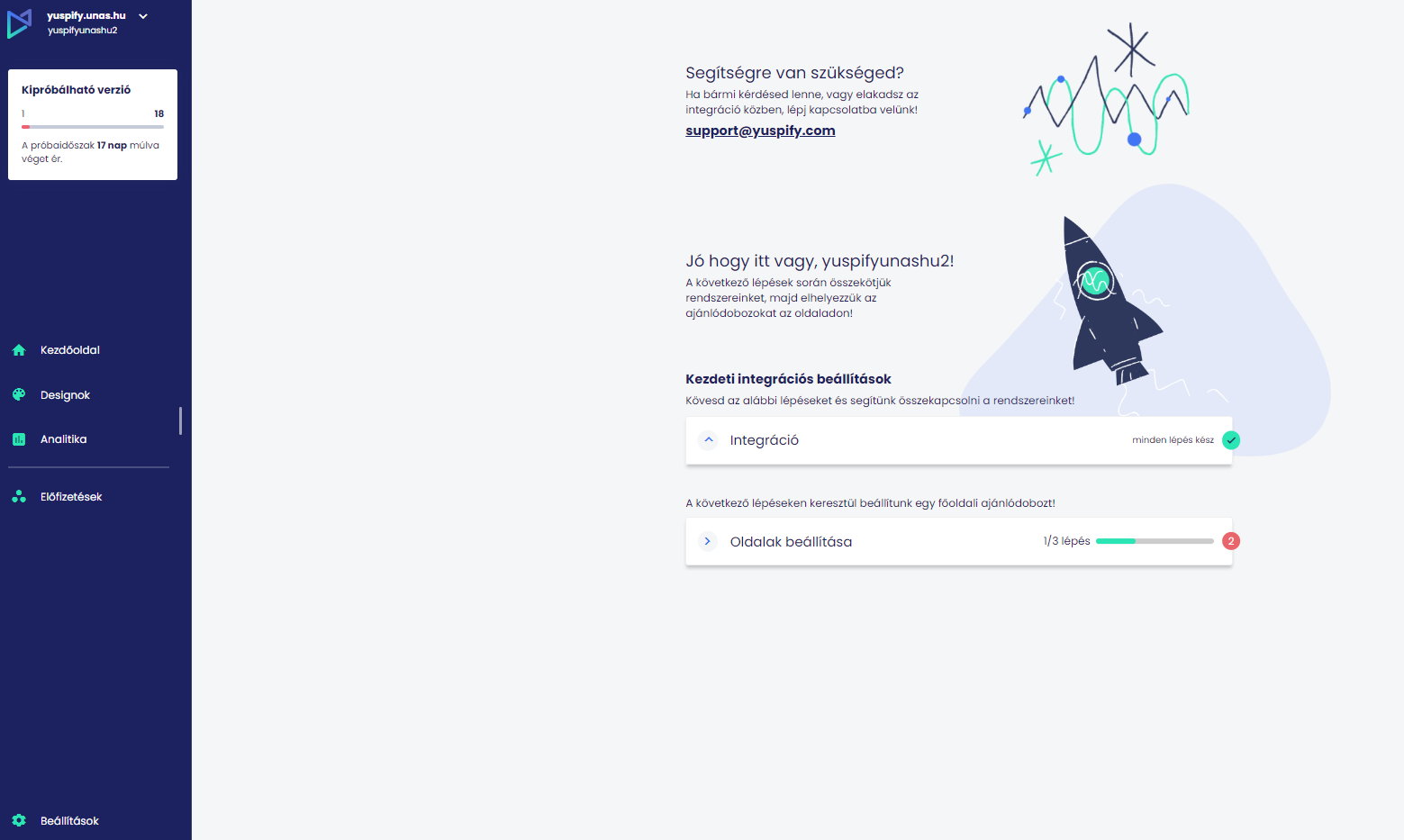
Miután végeztél az integrációs lépésekkel – webshopmotortól függetlenül -, a Yuspify admin felületén megtalálod az ajánlódobozok szerkesztőjét. Ha nem kerültél automatikusan átirányításra, akkor kattints a Kezdőoldalra és válaszd ki az Oldalak beállítása menüpontot.

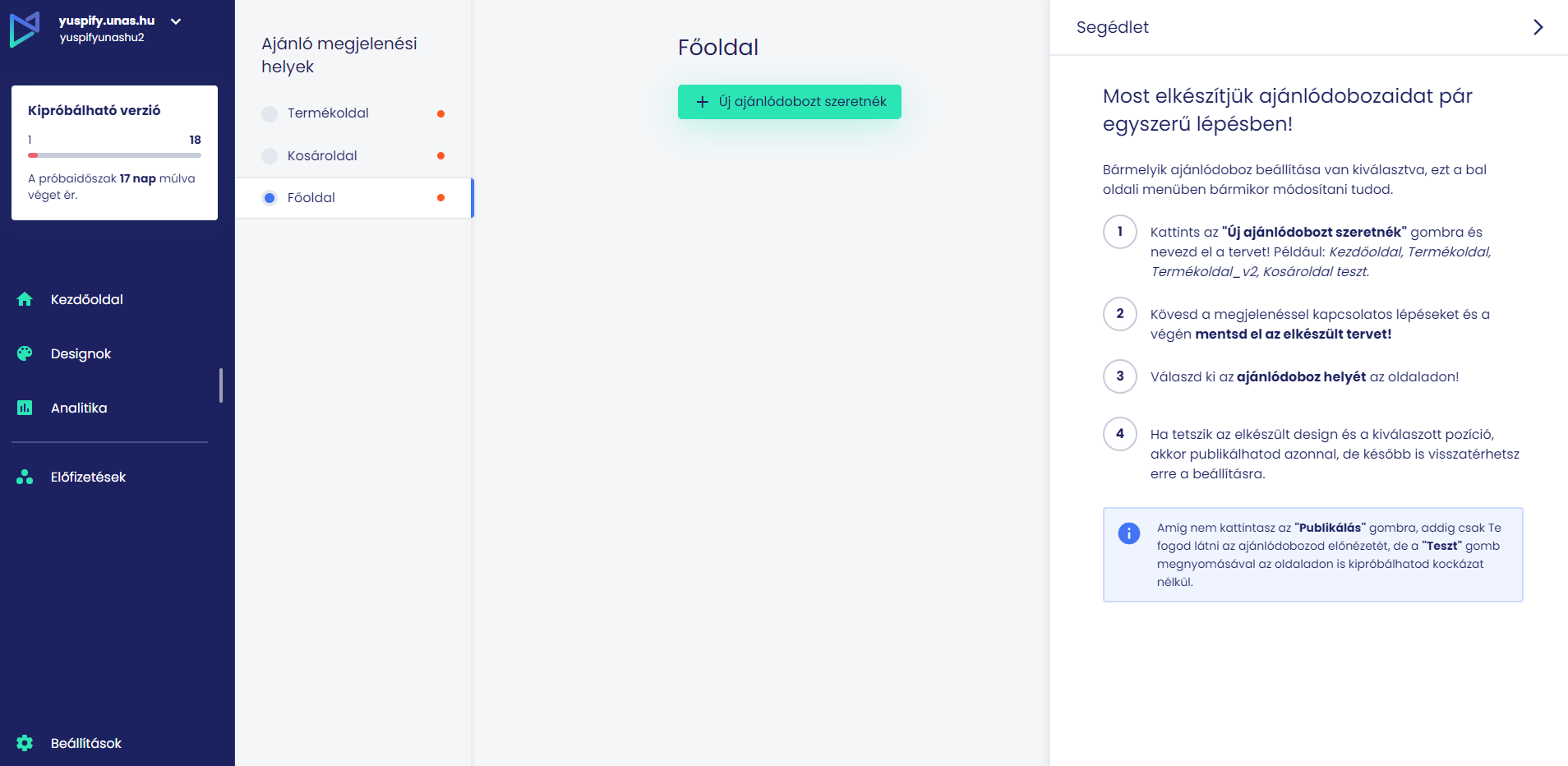
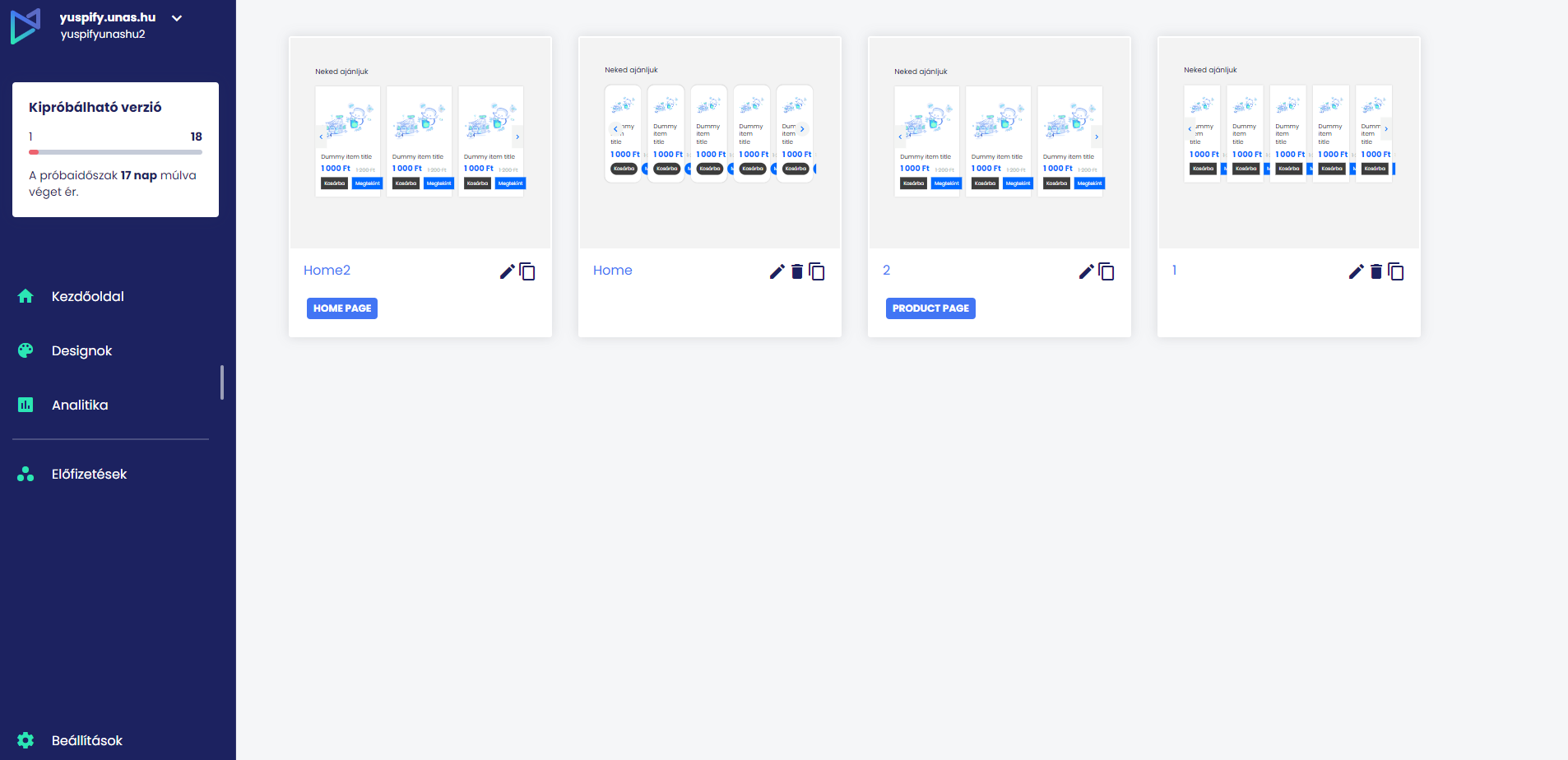
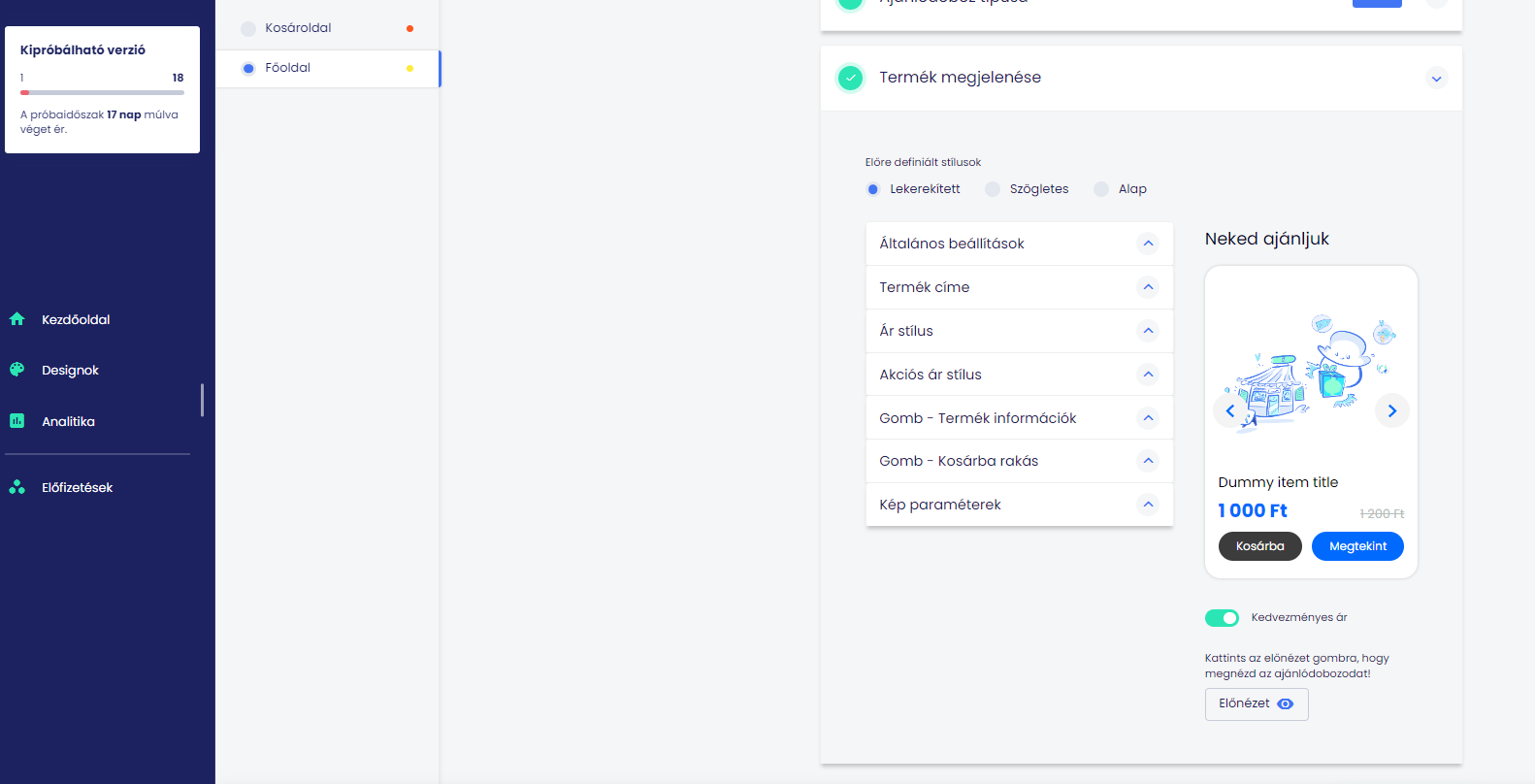
A bal oldali sávban láthatod, hogy épp melyik oldalnak az ajánlódobozait szerkeszted. Ezen a képen a Főoldal van kiválasztva. Egyelőre üresen áll, mert még egy design-t sem terveztünk hozzá. Ha az első designoddal nem lennél megelégedve, de nem szeretnéd törölni, akkor bármikor létrehozhatsz egy újat az Új ajánlódobozt szeretnék gombra kattintva.

Az összes elkészített designodat megtalálod Designok (bal oldalt) menüpont alatt.

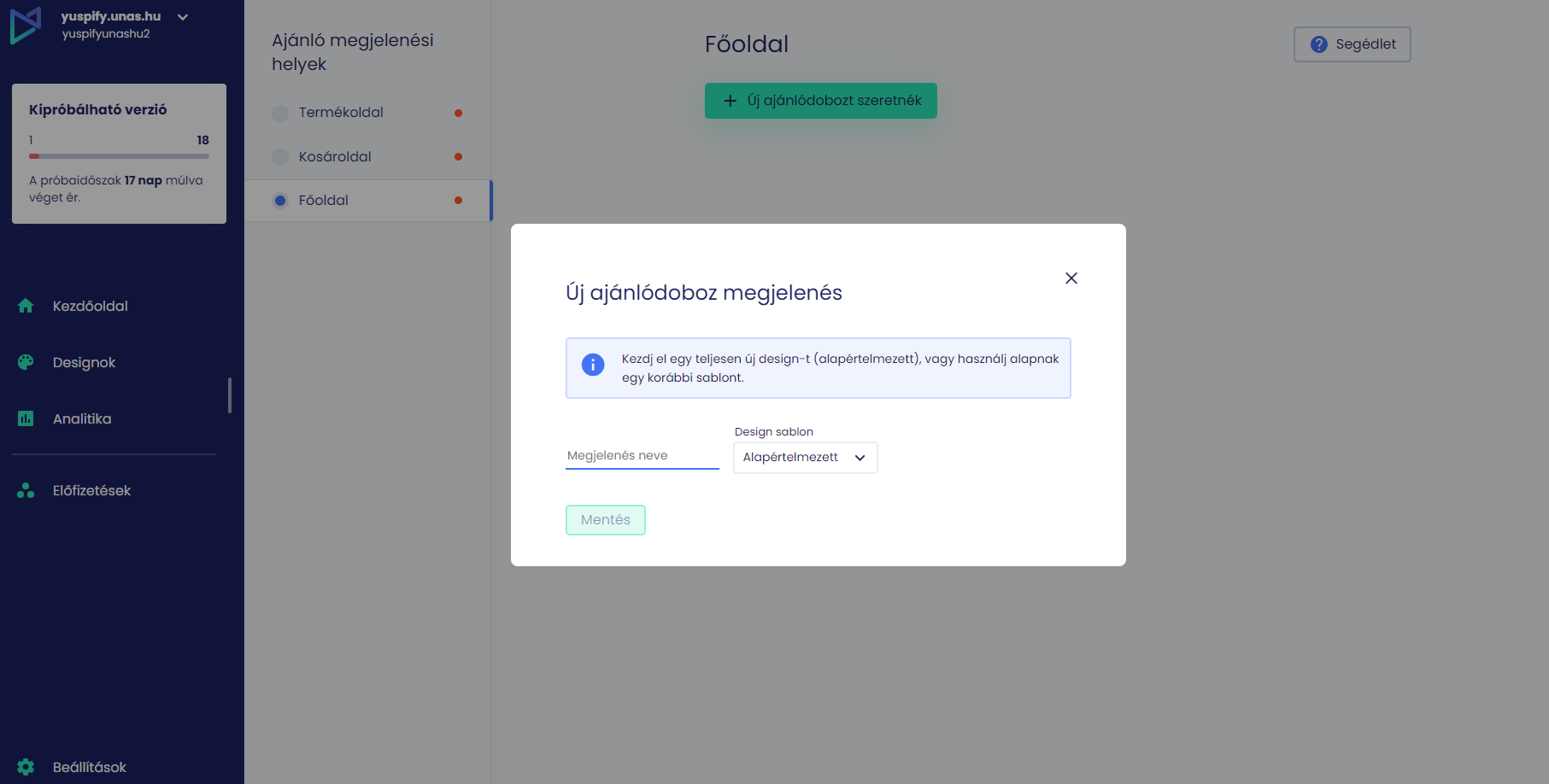
Az Új ajánlódobozt szeretnék gombra kattintva megjelenik egy felugró ablak, amiben elnevezheted a designodat. Sablonnak hagyd meg az Alapméretezettet – de a későbbiek során egy korábban elkészített design-on szeretnél módosítani valamit anélkül, hogy az eredetit kitörölnéd, azt a legördülő listából itt tudod majd kiválasztani.
Írd be a design nevét, majd kattints a mentés gombra.

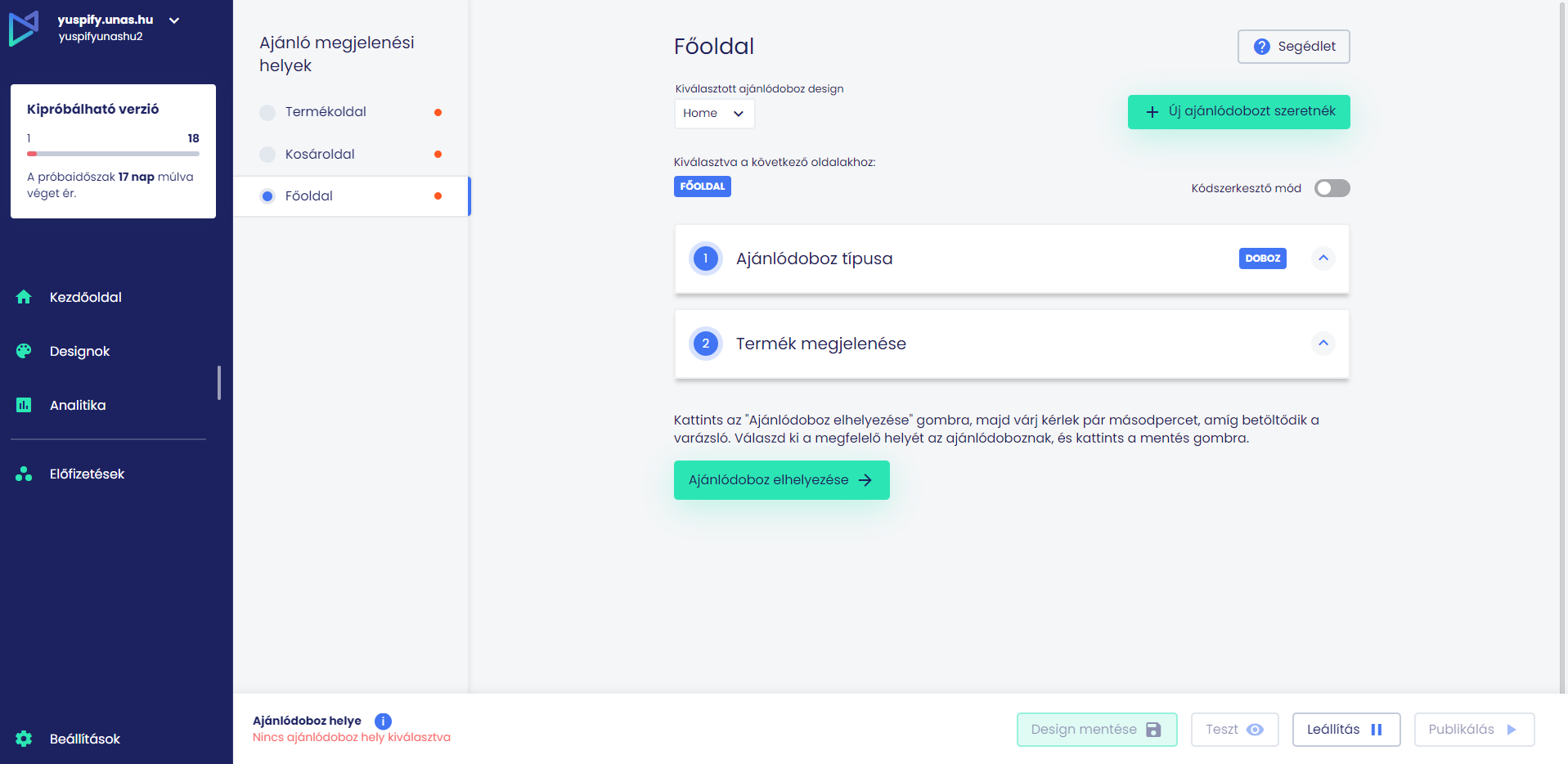
Létrejött az első design terv, a példánkon Home néven, és a kék Főoldal badge mutatja, hogy a Főoldalhoz van kiválasztva jelenleg egyedül. Ez akkor hasznos információ, ha például a Kosároldali designoknál ugyanezt a design-t szeretnéd majd használni. Kattints az Ajánlódoboz típusa pontra.

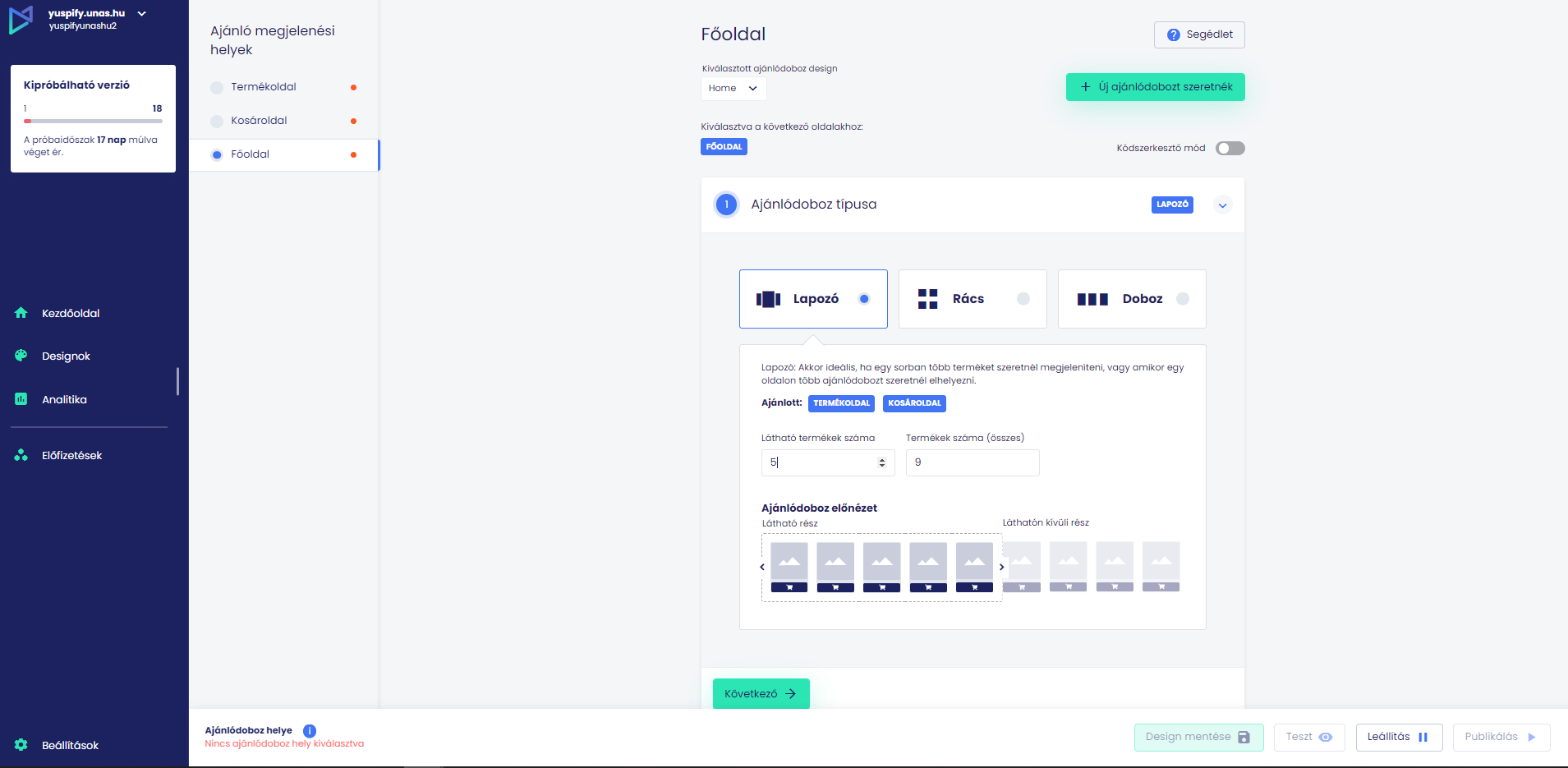
Itt azt tudod kiválasztani, hogy milyen típusú elrendezést szeretnél ebben a designban:
- lapozó esetében bizonyos számú lesz elem látható az ajánlódobozban, a többit a látogatóid a nyilakra kattintva (vagy mobilon lapozva) tudják elérni,
- termékrács esetén be tudod állítani, hogy például 3×4, tehát összesen 12 db elemet akarsz az ajánlódobozban megjeleníteni. Ezt tipikusan a Főoldalra szoktuk javasolni,
- doboz esetén pedig egy sávban jelenik meg annyi termék, amennyit beállítasz.
Ha ezzel elkészültél, kattints a Következő gombra!

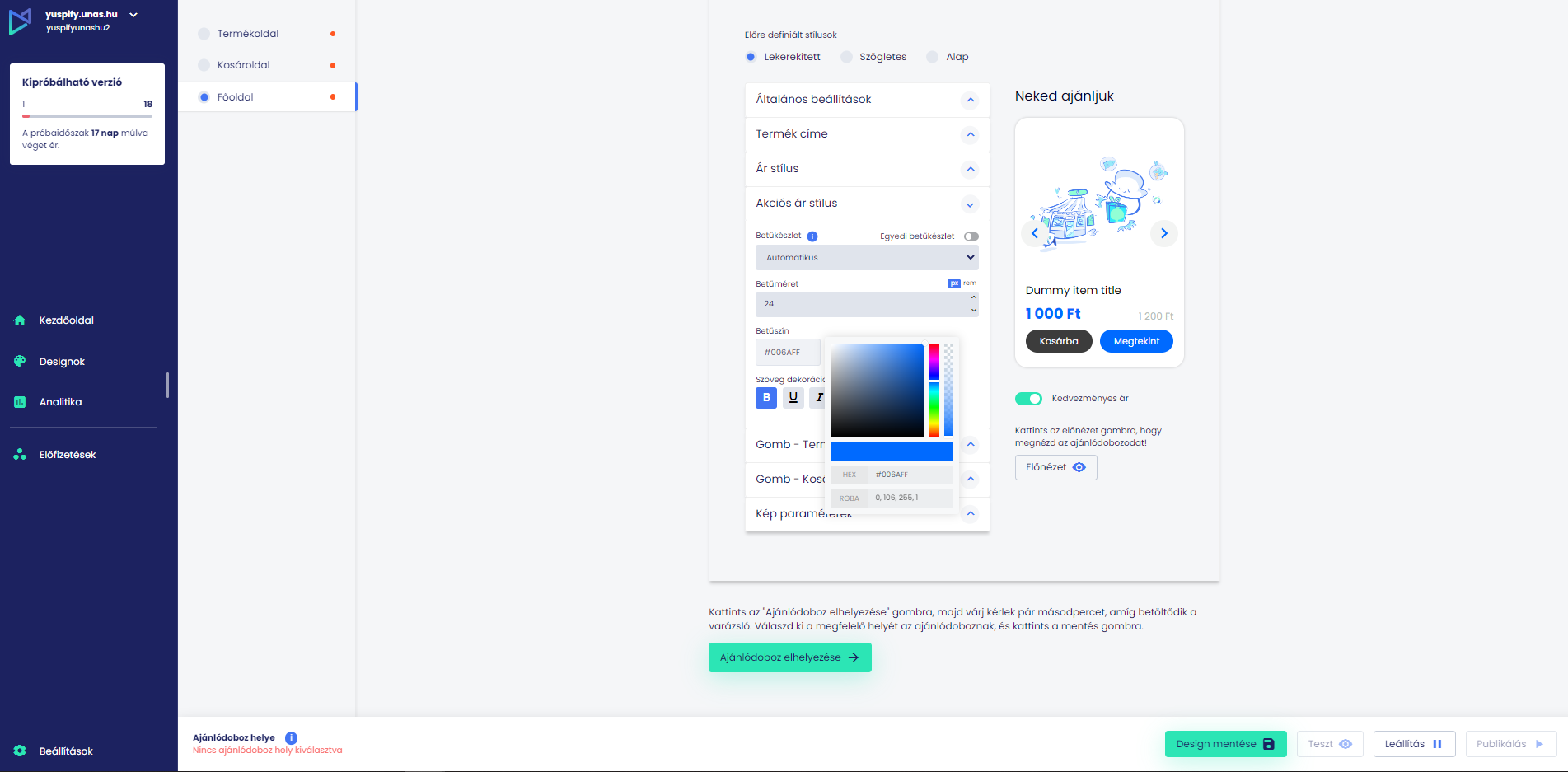
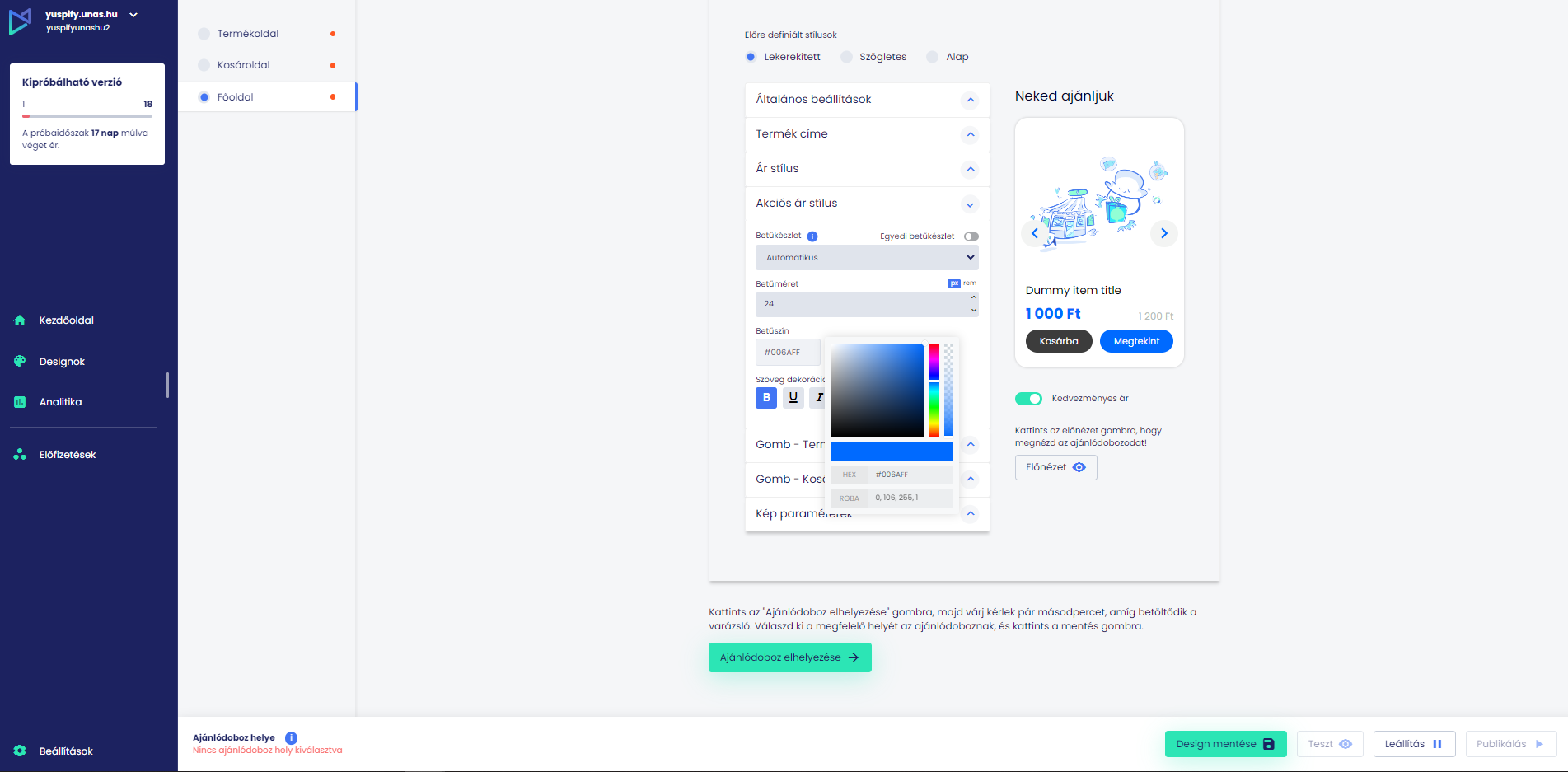
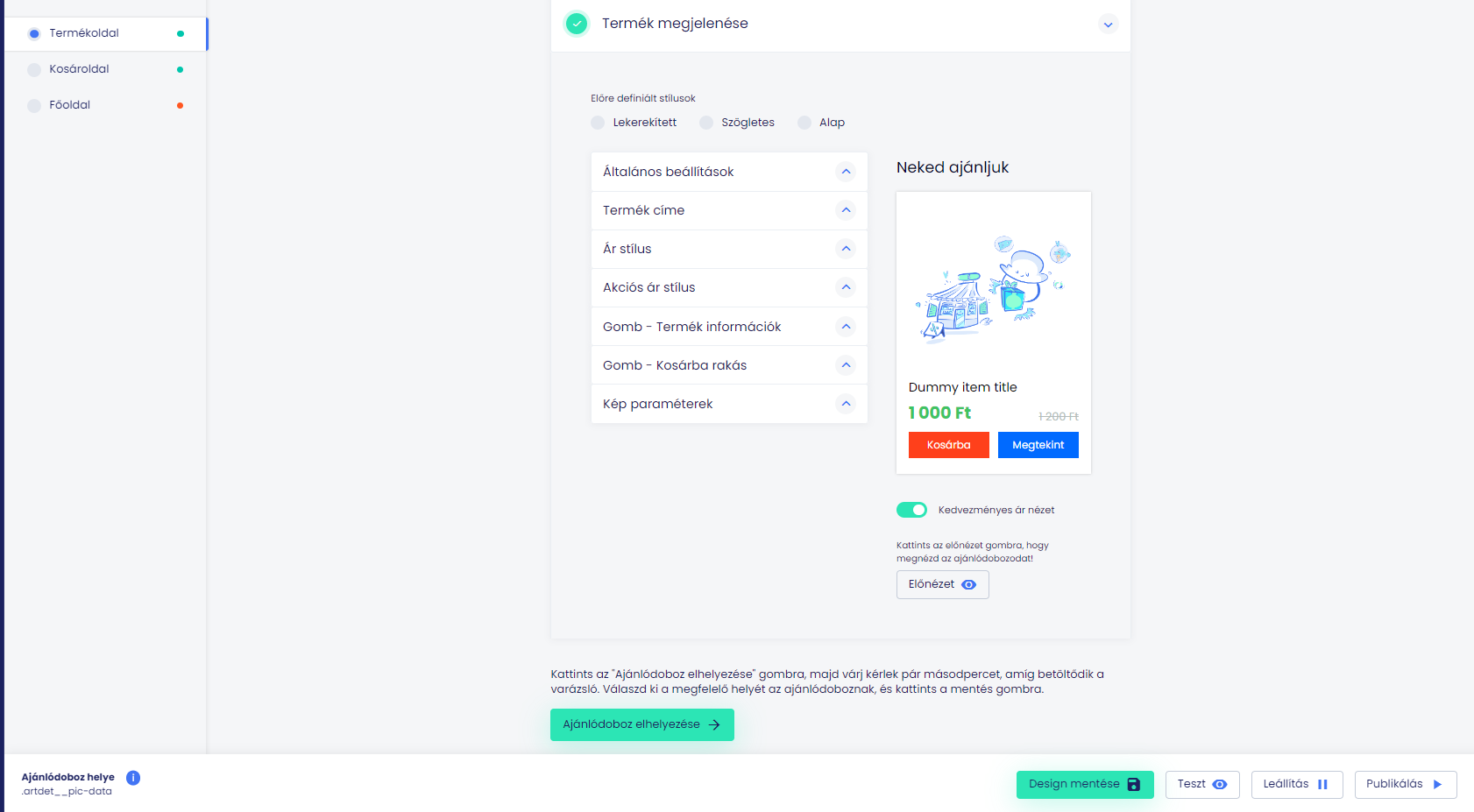
Megérkeztünk a megjelenítési beállításokhoz. Itt számos tulajdonságot testreszabhatsz, csak válaszd ki a megfelelőt a lehetőségek közül. Készítettünk nektek 3 előre definiált stílust:
- egy szögletes verziót,
- egy lekerekítettet,
- és egy egy alapot, ahol például a lapozónyilak is szögletesek.

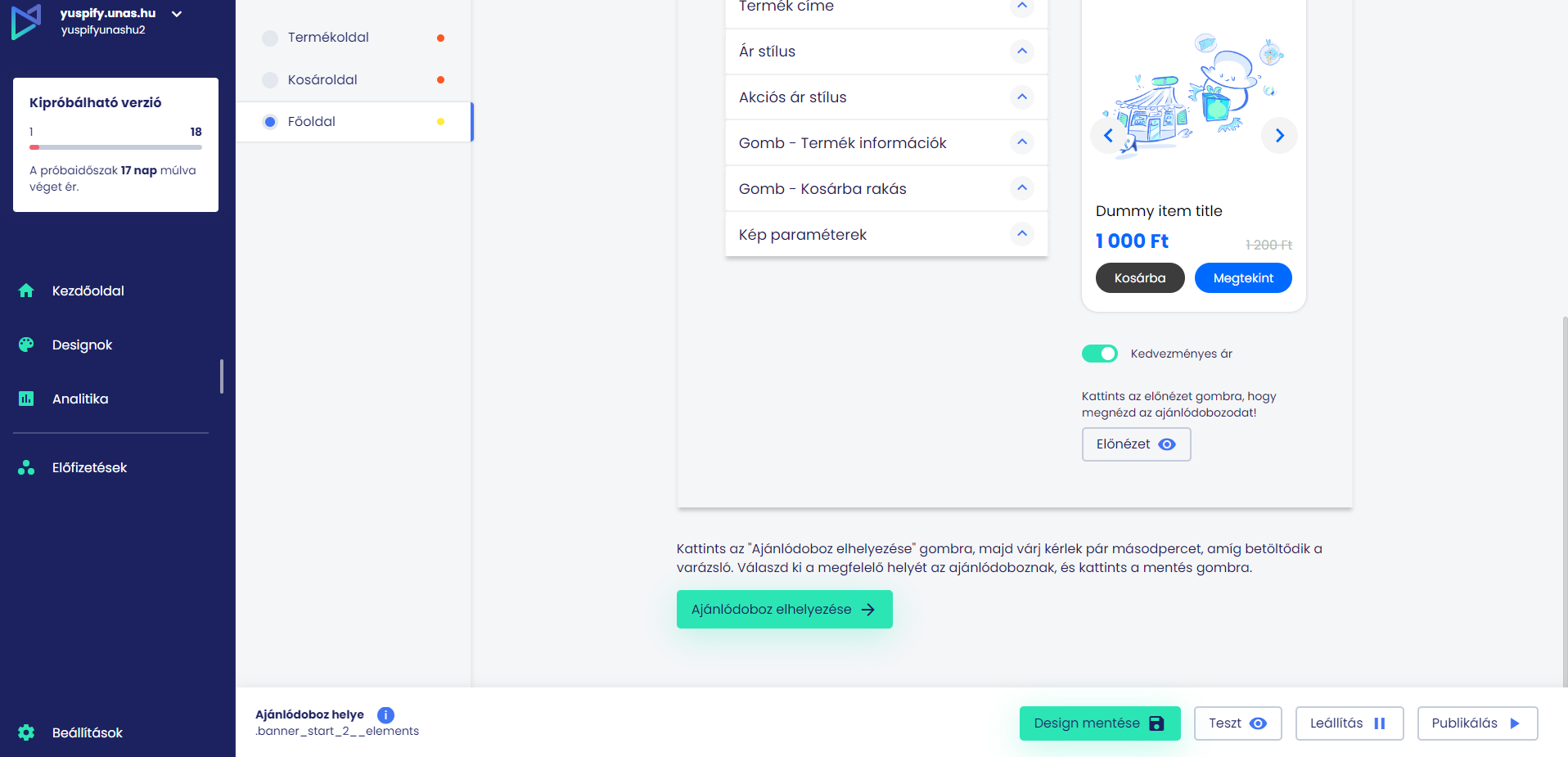
A példánkon az akciós ár stílusa van lenyitva, ahol színeket, betűtípusokat és méreteket tudsz módosítani, de például az Általános beállítások alatt adhatot meg, hogy mi legyen a címe az ajánlódoboznak. Például: Neked ajánljuk

Ha elkészültél a beállításaiddal, kattints a Design mentése gombra. Nyugalom, ez még nem fogja aktiválni az éles weboldaladra a termékajánlót. A következő lépésben megkeressük a megfelelő pozíciót hozzá.
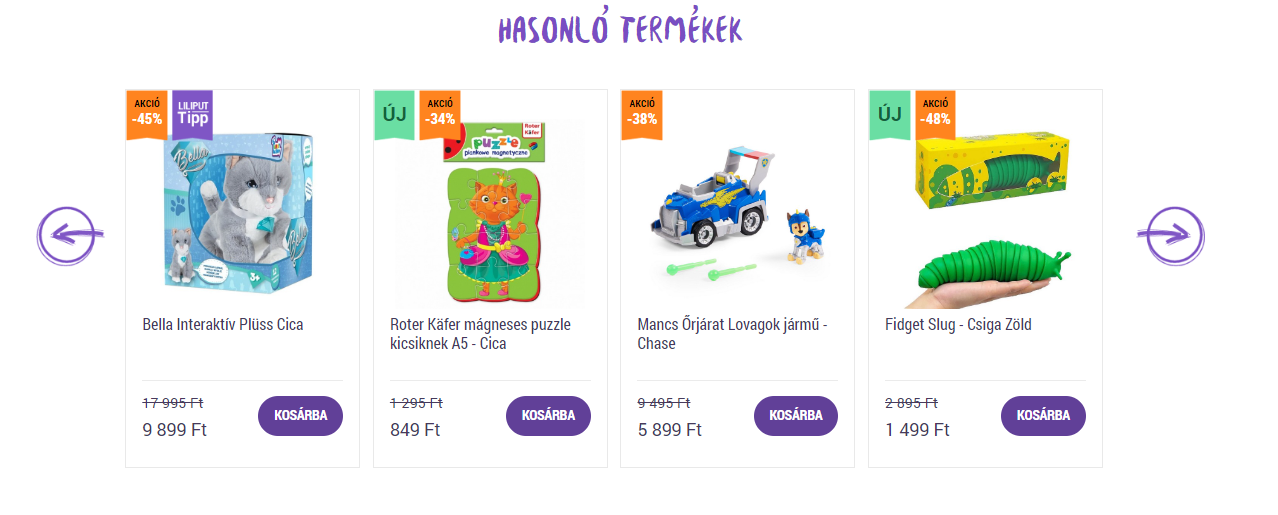
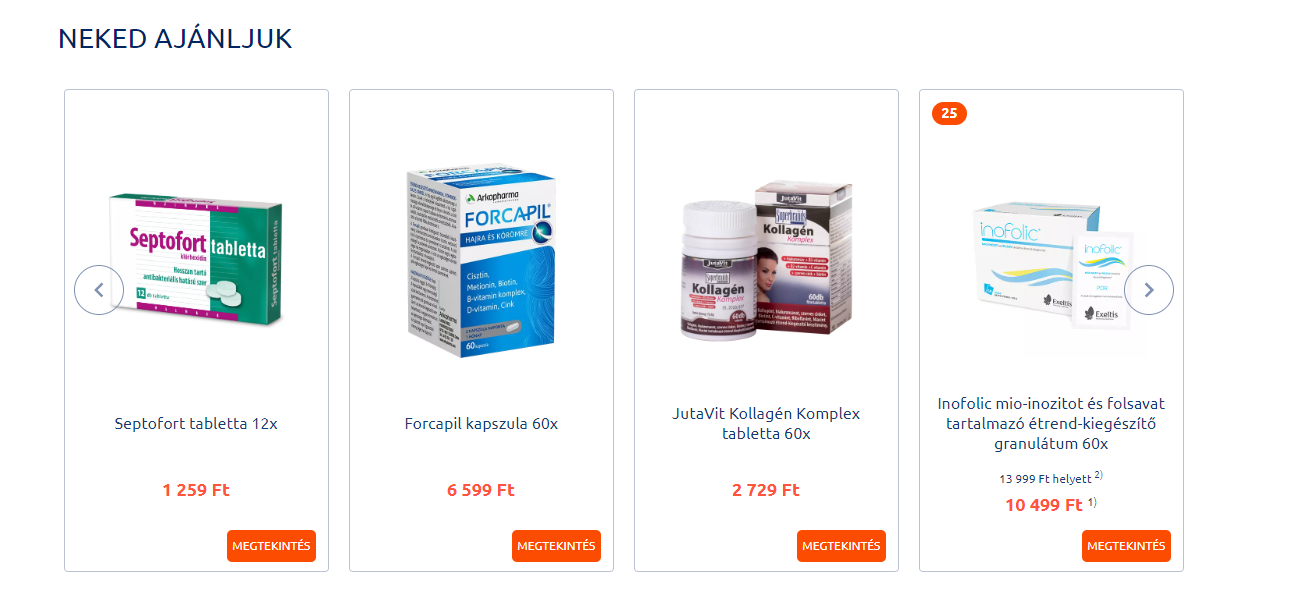
A Yuspify szerkesztőjében teljesen testreszabhatod az ajánlódobozok kinézetét, hogy tökéletesen passzoljon a webshopodhoz. Mutatunk két példát is:
liliputjatek.hu

benu.hu

Ehhez nincs más teendőd, mint létrehozni egy új design-t, és az első lépés megkezdése előtt a Kódszerkesztő módot bekapcsolni:

Ha szeretnél ilyen egyedi ajánlódobozt, de egyedül nem tudod elkészíteni, akkor írj kérj tőlünk ajánlatot a support@yuspify.com címen, és a szakértőink segíteni fognak.
Elkészültél az első desgin-nal, ez szuper! Kattints a design mentése gombra. Ezzel még nem fog kikerülni az éles oldalra, először meg kell találni a tökéletes pozíciót a főoldalon. A bal alsó sarokban láthatod is, hogy egyelőre az Ajánlódoboz helye nincs meghatározva, de ezt most megtesszük: Kattints az ajánlódoboz elhelyezése gombra!

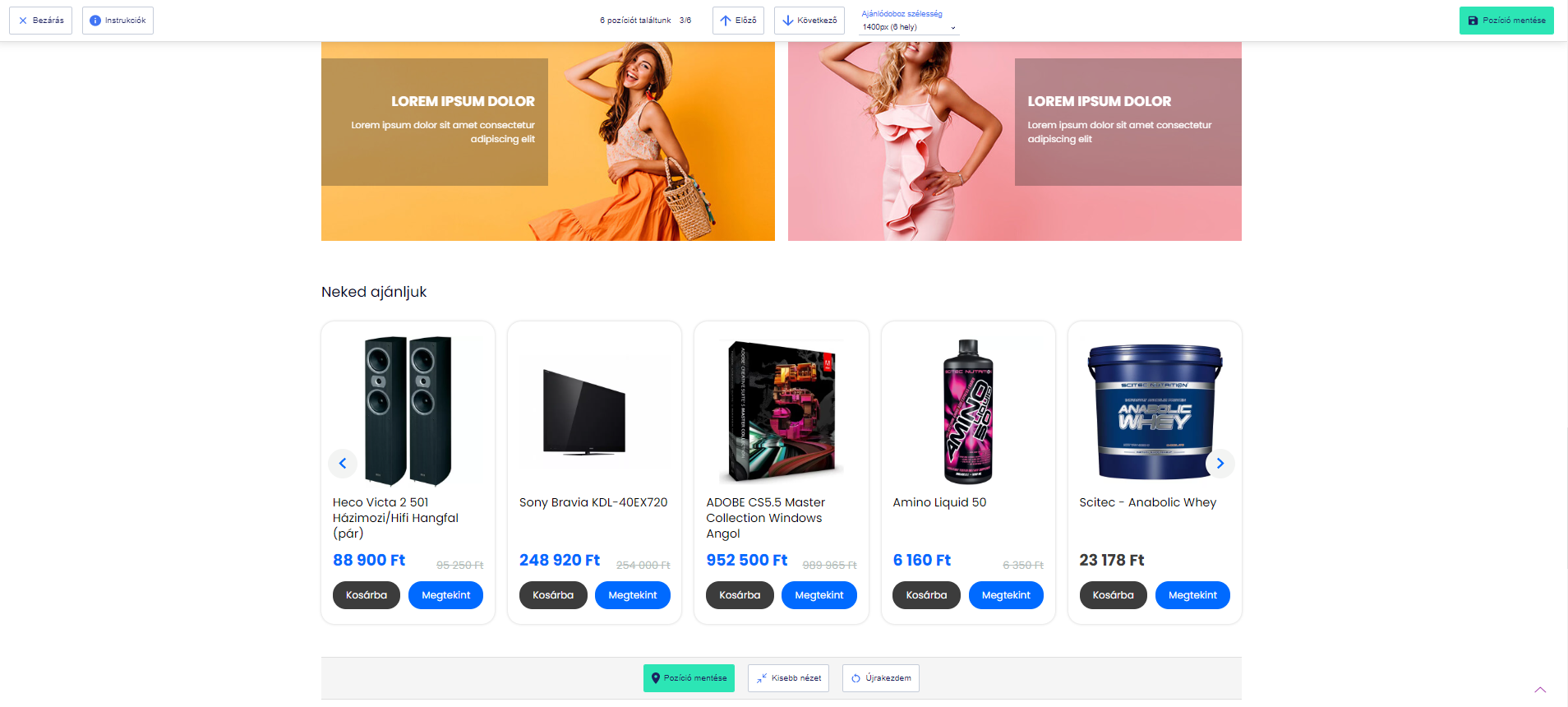
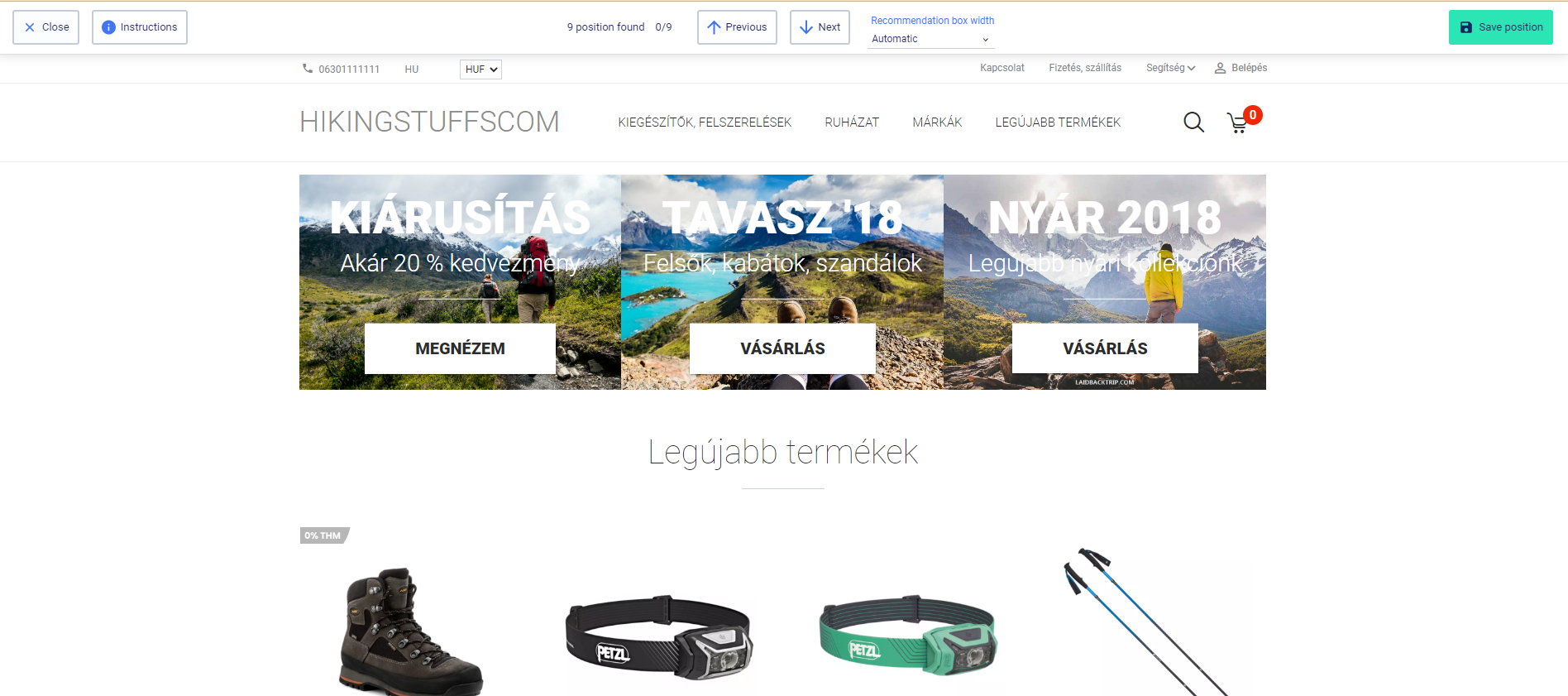
Most egy új oldalon megnyílik a szerkesztőnk, ami egy rövid magyarázó videóval megmutatja, hogy milyen lépésekkel tudod megtalálni a megfelelő pozíciót. Ezt a felső sávban megtalálod kilistázva. Ha az Automatikus feliratot látod, az azt jelenti, hogy az összes lehetséges helyet megjelenítjük, de lehetőséged van arra is, hogy bizonyos méretű pozíciókra szűrj. A példánkban 1400px van kiválasztva, amiből 6 db található az oldalon.
A nyilak segítségével keresd meg a számodra legmegfelelőbbet, majd kattints a pozíció mentése gombra akár az ajánlódobozok alatt, akár a jobb felső sarokban. A bal felső sarokban lévő Bezárás gombra kattints, ha végeztél.

A rendszer visszairányít a Yuspify admin felületére, ahol a bal alsó sarokban láthatod, hogy meg is jelent az ajánlódoboz pozíciójának pontos helye. Fontos, hogy az ajánlódobozod csak akkor jelenik meg az éles oldalon, ha a Publikálás gombra kattintasz.
Ha később le szeretnéd állítani ezt az ajánlódobozt, és egy újat létrehozni, csak térj vissza a Főoldali menüponthoz, és kattints a Leállítás gombra. Így ez az ajánlódobozod kikapcsolásra kerül.

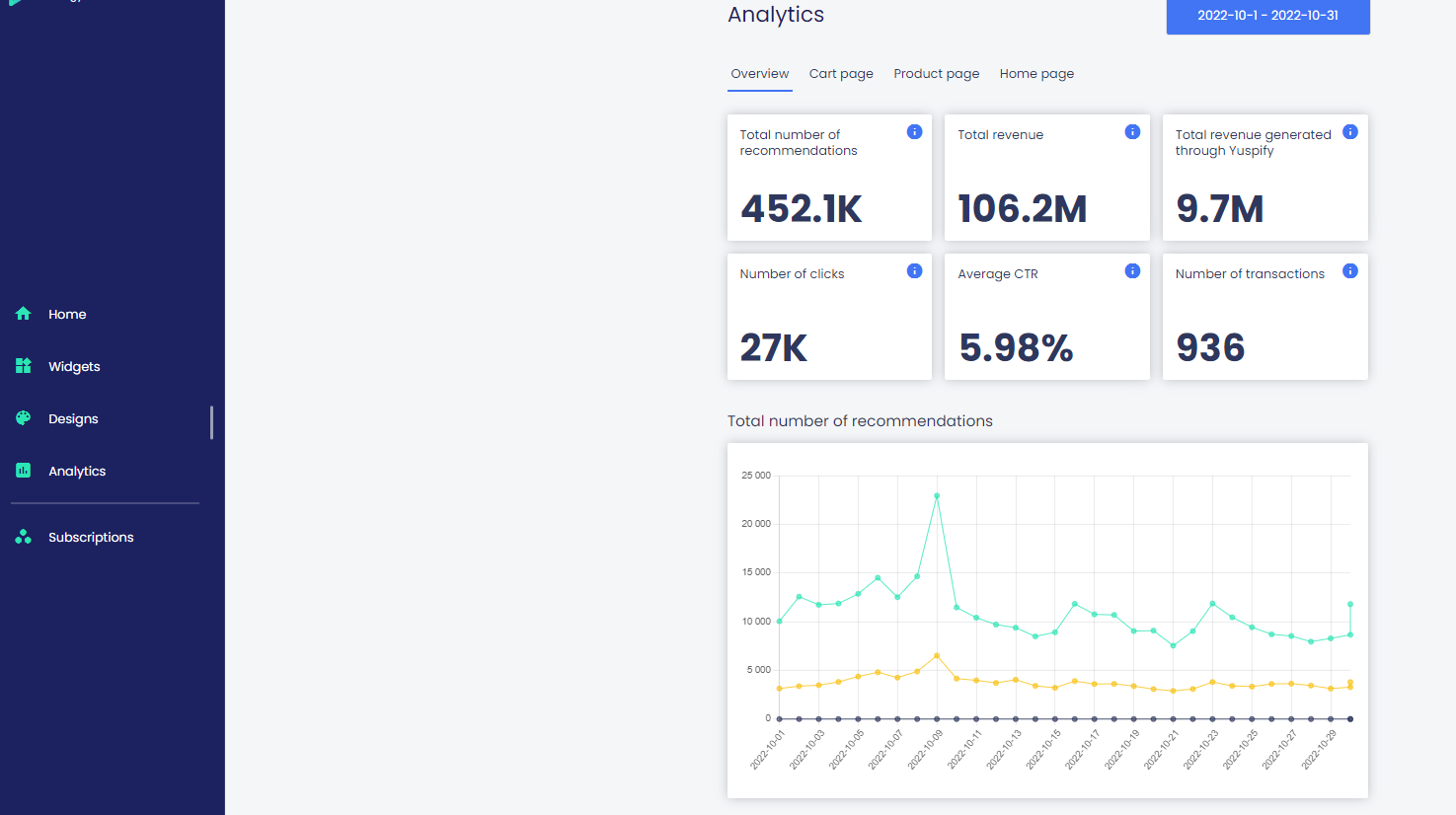
Miután élesítetted az ajánlódobozaid, és megkezdted a próbaidőszakod, az Analitika fülön nyomon tudod követni az ajánlások működését. Az alábbi példán azt láthatod, hogy a lehetséges 3 ajánlódoboz közül 2 db volt aktív ennél az ügyfelünknél 2022 októberében. A termékoldali és a főoldali dobozunk összesen
- 452 000 db ajánlást szolgált ki ( 1 ajánlás 1 db ajánlódoboz betöltését jelenti, függetlenül attól, hogy hány termék jelenik meg benne)
- az átlagos átkattintási arányuk (CTR) 5.98% volt,
- 936 tranzakciót generáltak (ide számolunk minden olyan termékértékesítést, amit a cookie policy-t elfogadó felhasználók a Yuspify ajánlódobozain keresztül kattintottak és 24 órán belül megvásároltak.)
- ez minimum 9 700 000 Ft bevételt jelentett az ügyfelünknek (nem a teljes kosárértékre vonatkozik, hanem csak a Yuspify által értékesített termékekre)
- ez a teljes bevételének 9,1%-a.

Lehetséges hibaüzenetek és megoldások
Összegyűjtöttünk néhány tipikus példát olyan hibaüzenetekre, amivel az ügyfeleink eddig találkoztak, itt talájátok a megoldásaikat.
Ha a rendszerünk nem találja automatikusan a követőkódodat, kattints a Kézzel ellenőrzöm gombra. Ekkor egy új ablakban fog betöltődni a weboldal, és ha tracking code beillesztése helyes, akkor egy pop-up ablakban megjelenítjük.
Ezt követően térj vissza az integrációs lépésekhez és kattints a következő gombra.
![]()
Ha nem jelenik meg a pop-up ablak, kérlek, vedd fel a kapcsolatot velünk a support@yuspify.com e-mail címen.
Nem szinkronizál a katalógus első alkalommal:
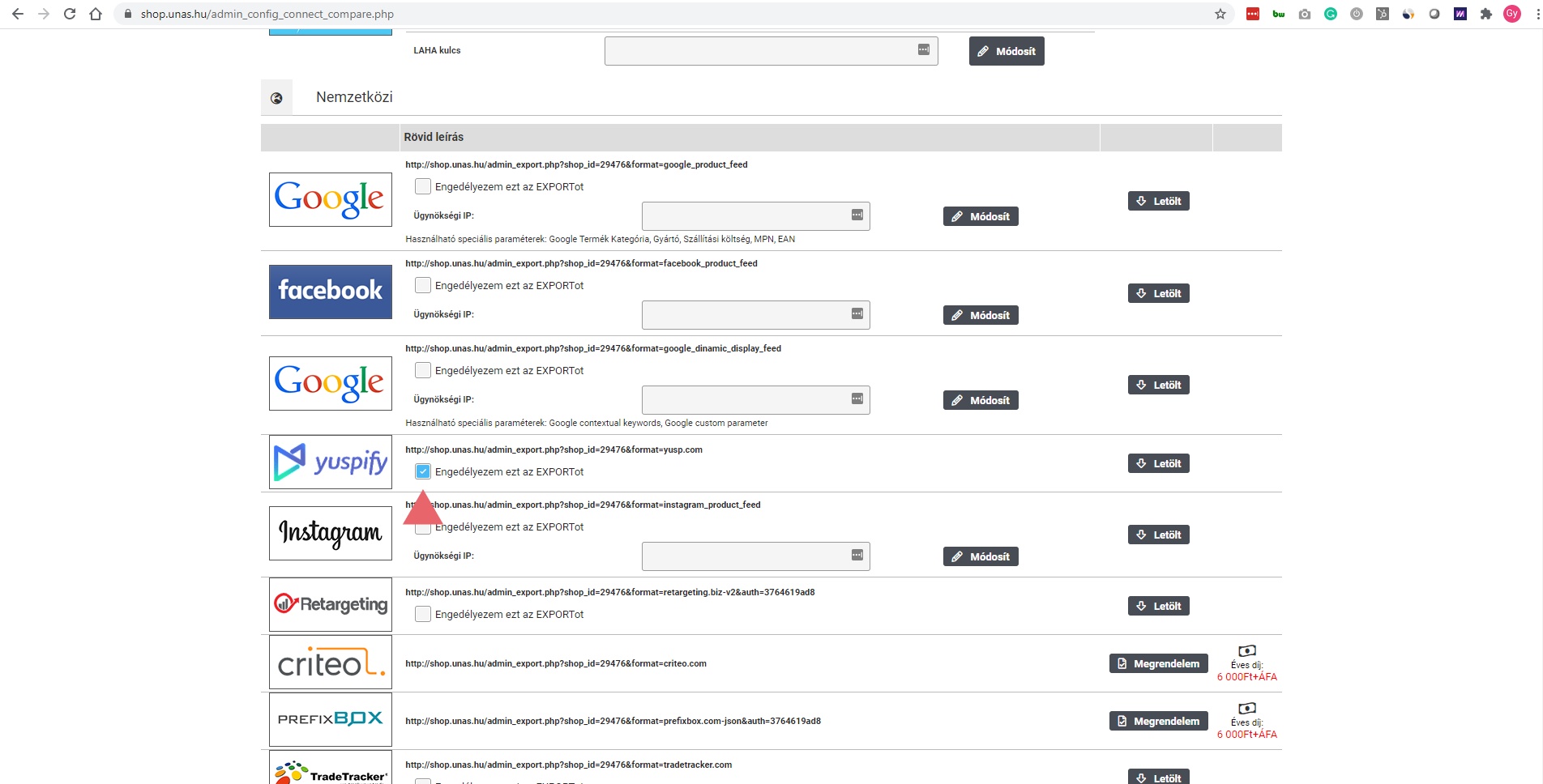
- UNAS: Ellenőrizd az UNAS admin felületén, hogy a feed export engedélyezve van-e. Ezt a Beállítások – Külső kapcsolatok – Árösszehasonlító export, feed menüpont alatt találod.
- Shoprenter: amennyiben hibát tapasztalsz, kérlek, hogy vedd fel velünk a kapcsolatot.
- Egyedi webshopok esetén:
Ellenőrizd, hogy a megadott katalógusod tulajdonságai megfelelnek-e a dokumentációban részletezett formátumoknak.
A következő third-party eszközök feed formátumait be tudjuk befogadni:
- Google Shop
- Árukereső
- Facebook Remarketing
Egyedi feed esetében *.csv vagy *.xml formátumban van rá szükségünk, az alábbi tulajdonságokkal:
Kötelező termék tulajdonságok
Termék tulajdonság neve | Termékazonosító technikai neve – ahogy a feedben szerepelnie kell |
Termékazonosító | itemId |
Termék neve | title |
Termék ára | price |
Akciós termék ára | discountPrice |
Termék linkje | url |
Kép linkje | imageUrl |
Készlet státusz | inStock |
Kategória azonosító | categoryId |
Opcionális termék tulajdonságok:
Termék tulajdonság neve | Termékazonosító technikai neve – ahogy a feedben szerepelnie kell |
Csoport azonosító (azonos termék, eltérő szín, forma, méret, stb..) | groupId |
Termék leírás | description |
Kedvezmény mértéke | discountPercent |
Kategória elérési út | categoryPath |
Termék darabszáma | stockCount |
Termék státusza | status |
Termék színe | color |
Termék mérete | size |
Termék márka / brand | brand |
Amennyiben bármilyen hibát tapasztalasz az ajánlódobozok láthatóságával kapcsolatban, kérlek, hogy vedd fel a csapatunkkal a kapcsolatot: support@yuspify.com
Amennyiben bármilyen hibát tapasztalasz a szerkesztőnkben, kérlek, hogy vedd fel a csapatunkkal a kapcsolatot: support@yuspify.com
Ha módosítást teszel egy design-on, mindig kattints a Design mentése gombra az alső menüsorban.
Ha szeretnéd, hogy ez a design megjelenjen az éles oldalon, kattints a Publikálás gombra.

Nem jelenik meg az elhelyezés varázsló:

Ha ennek ellenére további hibát tapasztalsz, kérlek, hogy fordulj hozzánk a support@yuspify.com címen.
Shoprenter
A Shoprenter webshopot használó ügyfeleink a számláik a Shoprenter rendszerén keresztül kapják.
A fizetés indítása a Yuspify fiókból történik, a Számlák menüpont alatt. A rendszer ekkor átirányít benneteket a Shoprenter felületére egy egyszeri fizetésről szóló linken keresztül. Így tudjátok kiegyenlíteni a havidíjatokat.
Számlát a Shoprenter rendszerén keresztül kaptok a szamlazz.hu-tól. A Yuspify admin fiókotokban csak a díjbekérőket látjátok.
UNAS és egyedi webshopok:
A kiállított díjbekérők automatikusan terhelik a bankkártyátokat, vagy a PayPal fiókotokat. Miután a számla kifizetésre került, a Számlák menüpont alatt tudjátok letölteni a Billingo számlákat.
A Billingo rendszerén keresztül a regisztrált e-mail címetekre automatikusan kiküldésre kerülnek ugyanezek a számlák. Ellenőrizzétek, hogy nem került-e a Spam mappába.
Próbaidőszakkal és számlázással kapcsolatos fontos információk
A próbaidőszak 14 napig tart, ezalatt díj-és kötelezettségmentes. Ha bármilyen technikai hibába ütköztél ezalatt az időszak alatt, írj nekünk a support@yuspify.com címre, és biztosítani fogjuk, hogy a teljes időszakot ki tudd tölteni.
Amint minden a helyére került, az ajánlódobozok algoritmusai elkezdik elemezni a viselkedési adatok és a katalógus viszonyait, megismerik a webshopotok egyedi jellegét. Ahogy telik az idő, és megfelelő mennyiségű adatot gyűjt össze a rendszerünk, egyre értékesebb üzleti teljesítményt lesz képes nyújtani. Nem csak értékesítési volumen, de felhasználói élmény szempontjából is pozitív hatásokat fogtok tapasztalni.
Nézzétek meg az esettanulmányainkat, hogy milyen eredmények érhetőek el a Yuspify-jal.
Mindezt Ti is nyomon tudjátok követni a saját Yuspify fiókotokban, csak kattintsatok a Belépés gombra.
Ha kérdésetek van, keressetek minket a support@yuspify.com-on.
A 13. napon javasoljuk, hogy lépjetek be a fiókotokba, és nézzétek meg, hogy hogy teljesített a szolgáltatásunk. Amennyiben folytatni szeretnétek a használatát, akkor kattintsatok az Előfizetések menüpontra:

Majd az Előfizetésem menüponton belül adjátok meg a számlázási- és kártyaadatokat.

A 14. nap végén a szolgáltatásunk automatikusan aktiválódik, és létrejön az első számlátok.
A terhelést 3x kíséreljük meg, ha sikertelen, akkor a szolgáltatásunk inaktívvá válik, de a terhelés létrejötte fizetési kötelezettséggel jár.
A próbaidőszak alatti forgalom alapján látható, hogy várhatóan melyik csomag lesz a számodra megfelelő. Négyféle csomagunk van, ami közül választhatsz:
Csomagok
Csomag | Alapdíj *(USD) | Ajánlások száma / hó | Túlhasználati díj* / 1000 ajánlás |
Bronze | 49$ | 50 000 | 0.98 |
Silver | 299$ | 500 000 | 0.66 |
Gold | 799$ | 1 500 000 | 0.59 |
Pro | 1 000$ | 6 000 000 | 0.33 |
*Az árak nettóban értendőek.
Példa:
Ha a 14 napos próbaidőszak alatt 40 000 db ajánlást szolgáltunk ki, akkor a Bronze csomagunkba fogsz tartozni, de biztosan túlléped az 50 000-es keretet. Az alapdíjad így nettó 49 dollár lesz mindaddig, amíg az 50 000 ajánlást ( 1 db ajánlódoboz bettöltése az oldalon) túl nem léped. Amennyiben – például egy kampány miatt – ezt meghaladnád, nem kerülsz át automatikusan a Silver csomagunkba, hanem túlhasználati díjat kell fizetned. Ez 1 000 ajánlásonként a Bronze csomag esetében 0,98 USD.
Bronze ügyfélként akkor érdemes Silver csomagba váltanod, ha 300 000 db ajánlás magasságában történik a fogyasztásod, ebben az esetben ugyanis kedvezőbb a nettó 299 dolláros Silver csomag alapdíja, mint a 49 dolláros Bronze csomag, kiegészítve a túlhasználati díjjal.
Példa fogyasztás (db) | Példa havidíj | Példa végösszeg (USD) |
65,000 | 49+((15 000/1 000)*0.98) | 64$ |
615,000 | 299+((115 000/1 000)*0.66) | 375$ |
1,735,000 | 799+((235 000/1 000)*0.59) | 938$ |
6,354,000 | 1 000+((354 000/1 000)*0.33) | 1,117$ |
A Yuspify használatának nincs hűségideje, mindösszesen egy 30 napos felmondási ideje. Ezalatt az időszak alatt az ajánlások kiszolgálását biztosítjuk.
Az oldalbetöltés olyan technikai esemény, amit a weboldal szolgál ki, amikor egy felhasználó egy adott oldalra navigál.
Az oldalbetöltést (pageview) az egyedi ügyféllátogatások és az átlagos oldalmegtekintések számának szorzataként lehet közelítőleg meghatározni.
Ezt a Google Analytics fiókodban, vagy a webshopod admin felületén meg tudod nézni.
A számlázás (fogyasztás) kiszolgált ajánlás alapján történik. Egy ajánlás egy ajánlódoboz betöltését jelenti, függetlenül attól, hogy hány termék jelenik meg benne.
Az árazás-kalkulátorunk segítségével kiszámolhatod, hogy várhatóan melyik lesz a számodra legmegfelelőbb csomag, csak add meg a havi oldalbetöltéseid számát. Ez az összes havi látogatódnak és az átlagosan megtekintett oldalak számának szorzata lesz.
Fontos, hogy az oldalbetöltés nem egyenlő a kiszolgált ajánlások számával. Ha például sokan látogatnak a Blog oldaladra, de ott nem található termékajánló doboz, akkor a látogatás növelni fogja az oldalletöltéseid számát, de nem növeli a kiszolgált ajánlásokét.
Az első számla résszámla lesz, az adott hónapban a próbaidőszakon túl igénybevett napok alapján. A számlák két tételt tartalmaznak:
- előfizetési csomagnak megfelelő alapdíjat, ami mindig az aktuális hónapnak megfelelően előre fizetendő (mint egy albérleti díj),
- túlhasználati díjat, abban az esetben, hogyha a csomagban foglalt ajánlások számát túlléptétek a megelőző hónapban (mint a rezsi költség).
Nézzük meg egy Bronze csomagos példán keresztül.
- a csomagban foglalt ajánlások száma: 50 000 db
- havidíja: nettó 49 dollár,
- túlhasználati díj ebben a csomagban: nettó 0,98 dollár / 1 000 db ajánlás
Ajánlásszám | Tranzakciószám | Generált bevétel (bruttó) | Csomag | Alapdíj | Túlhasználati díj | Havidíj összesen (nettó) |
181,875 | 2222 | 14,088,938 Ft | Bronze | $49.0 | $129.2 | $178.2 |
Ez az ügyfél ebben a hónapban nettó 178.2 dollárt fizetett a szolgáltatásárért, ami az akkor 356 Ft-os dollárárfolyamon bruttó 80 567 Ft-ot jelentett. Ez azt jelenti, hogy 25%-os árréssel kalkulálva (14 088 938 Ft * 0.25), a szolgáltatásunk havidíja 43,7x térült meg.
Sajnálnánk, ha így döntenél. Amennyiben bármilyen kérdésed van, vagy elégedetlen lennél velünk, nagyon örülnénk a visszajelzésednek, hiszen folyamatosan dolgozunk a szolgáltatásunk fejlesztésén, és bízunk benne, hogy visszatérsz hozzánk!
Ha nem szeretnéd, hogy aktiválódjon az előfizetésed, a Beállítások menüpontban kattints az Előfizetés törlése gombra a próbaidőszakod lejárta előtt, és kövesd a lépéseket.
A Yuspify nemzetközi szolgáltatás, és a dollár alapú számlázási forma a legelterjedtebb világszerte, így mi is ebben a valutában számlázunk. Számláidat így dollárban fogod megkapni.
A Shoprenter webshopot használó ügyfeleink a számláik a Shoprenter rendszerén keresztül kapják.
A fizetés indítása a Yuspify fiókból történik, a Számlák menüpont alatt. A rendszer ekkor átirányít benneteket a Shoprenter felületére egy egyszeri fizetésről szóló linken keresztül. Így tudjátok kiegyenlíteni a havidíjatokat.
A számlat a Yuspify fiókotokban az Előfizetések, majd a Számlák menüpontra kattintva éred el.
Természetesen. Készítünk egyedi fejlesztéseket, extra ajánlódobozokat, üzleti logikákat, ajánlódoboz design-t is.
Ilyenkor egyeztetünk a pontos igényeidről, és ezt követően küldünk egy egyedi árajánlatot. Amennyiben ilyen igényed van, keress meg bennünket a support@yuspify.com címen.
Unas integrációs segédlet
Három egyszerű lépésben segítünk összekötni az UNAS webshopodat a Yuspify ajánlórendszerrel.

Első lépésben a yuspify.com oldalon történő regisztrációkor válaszd ki az UNAS platformot, és add meg a kért adatokat.

Menj végig az integrációs lépéseken:

Az UNAS admin fiókod felületén
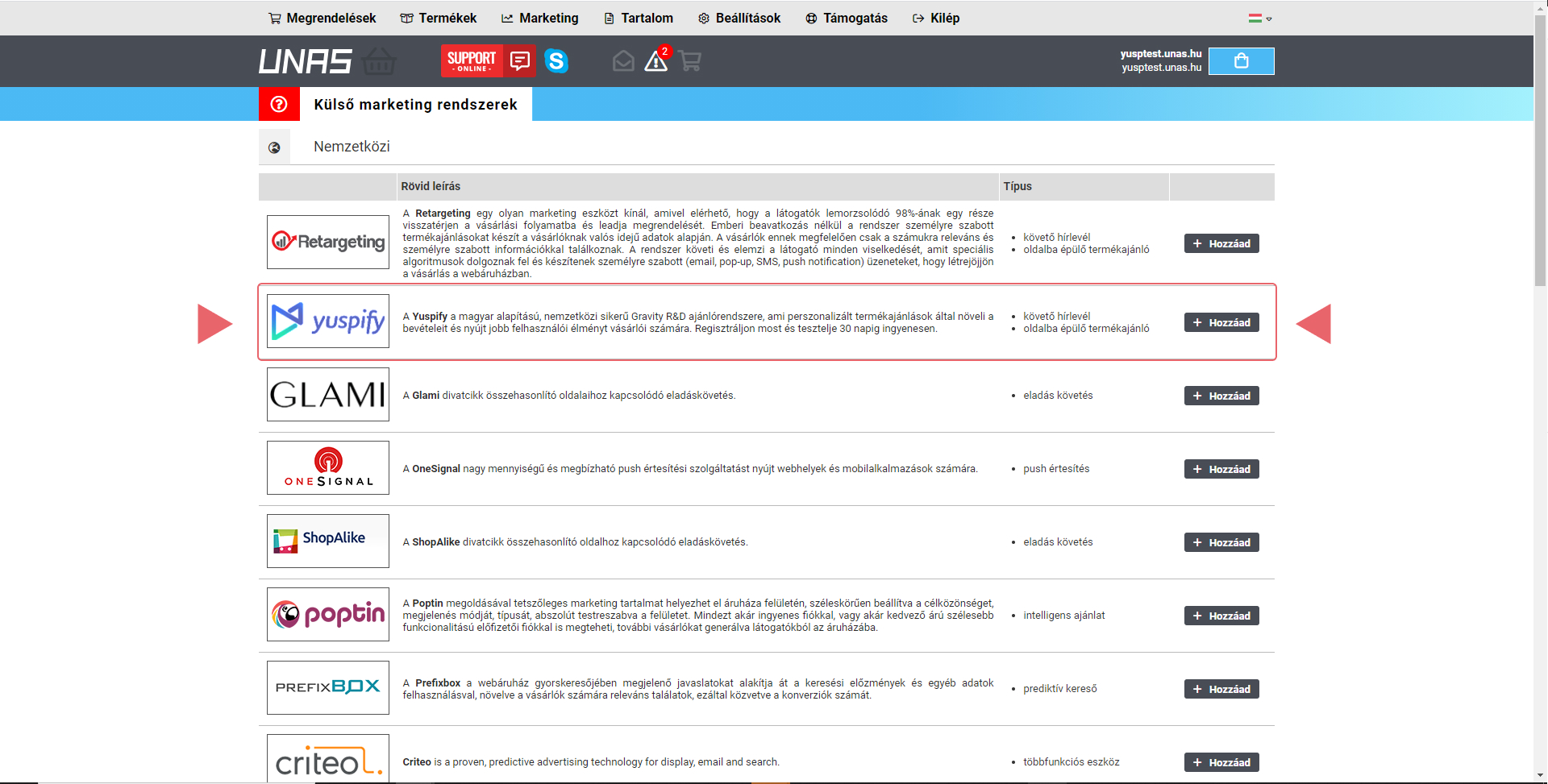
- keresd meg a külső marketing szolgáltatókat a beállításokon belül és válaszd ki a Yuspify-t,

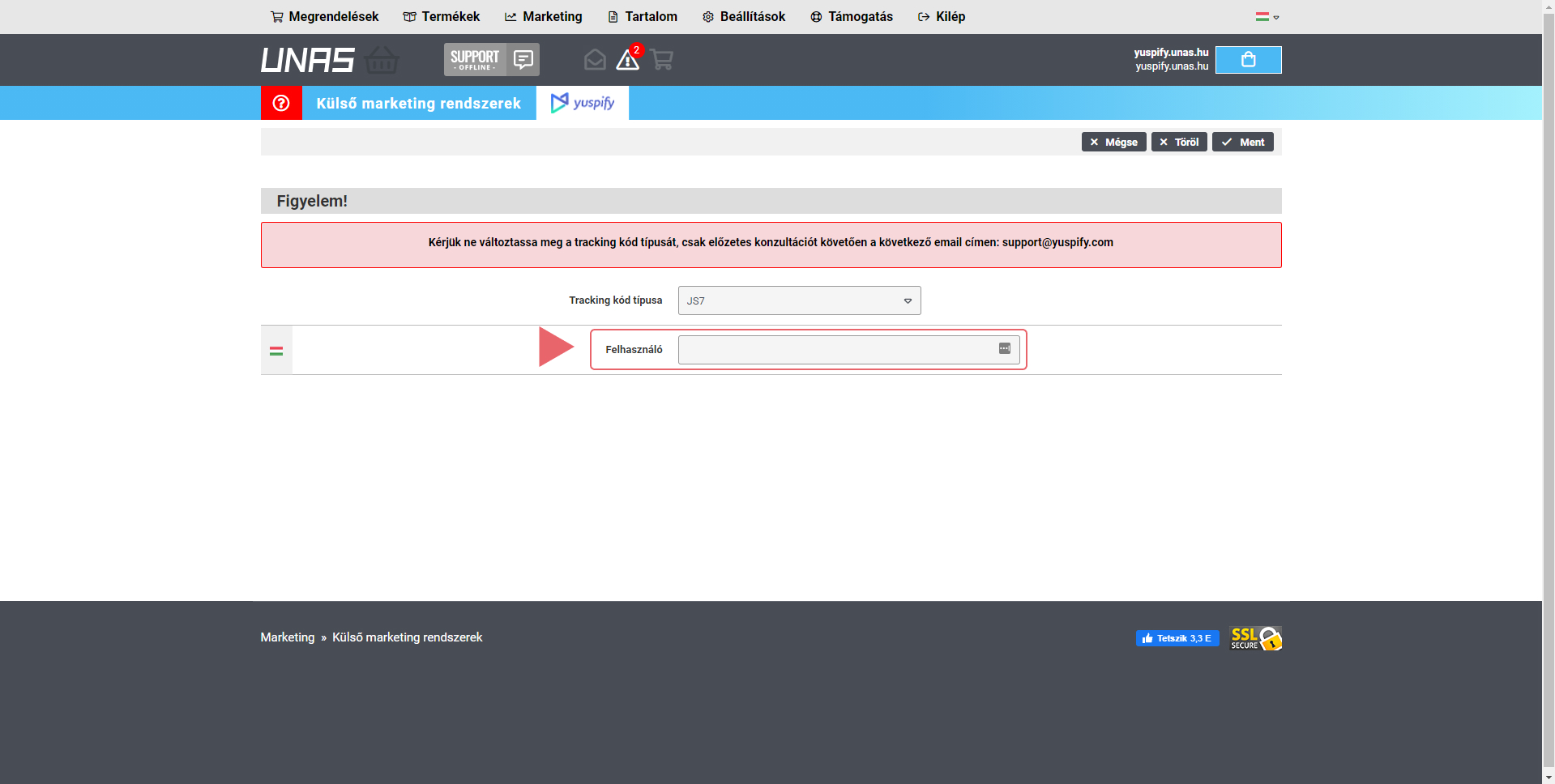
- másold be a pontos Yuspify azonosítódat és ellenőrizd, hogy a kapcsoló JS7-en áll-e,

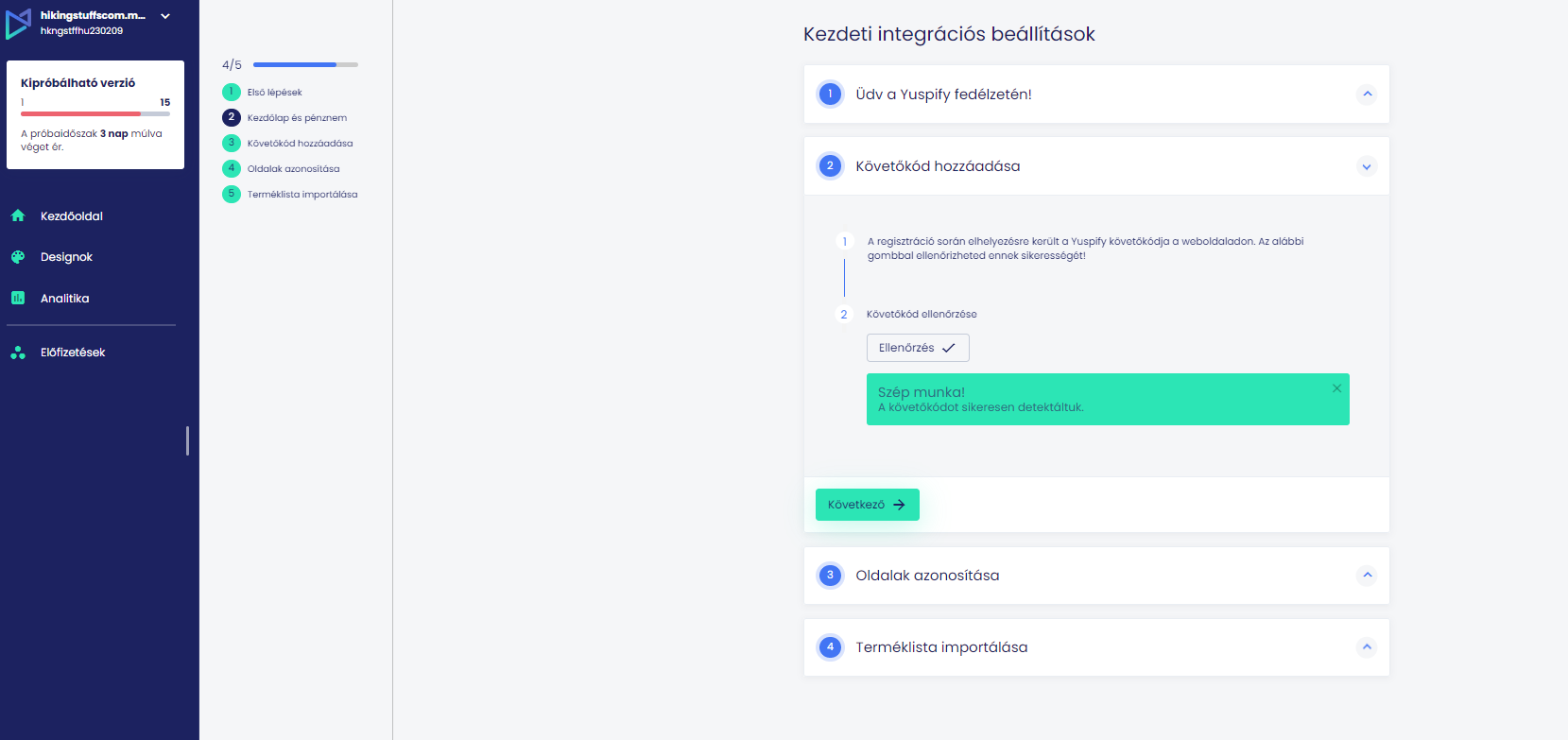
- végül pedig a yuspify admin felületén ellenőrizd, hogy sikeresen megtörtént-e a követőkód beillesztése.
![]()
Ahhoz, hogy a leginkább releváns termékajánlatokat tudjunk szolgáltatni a webshopodon a vásárlóid számára, rendszeresen szinkronizálnunk kell a termékkatalógusod a Yuspify adatbázisába. Ezzel elkerülhető, hogy a készletből időközben kikerülő terméket ajánljuk, vagy épp nem frissített termék paramétereket – például akciós ár – mutassunk a vevőidnek.
Ezért szükség van a katalógusod exportjának engedélyezésére. Ezt a Beállítások – Külső kapcsolatok – Árösszehasonlító export, feed menüpont alatt találod.

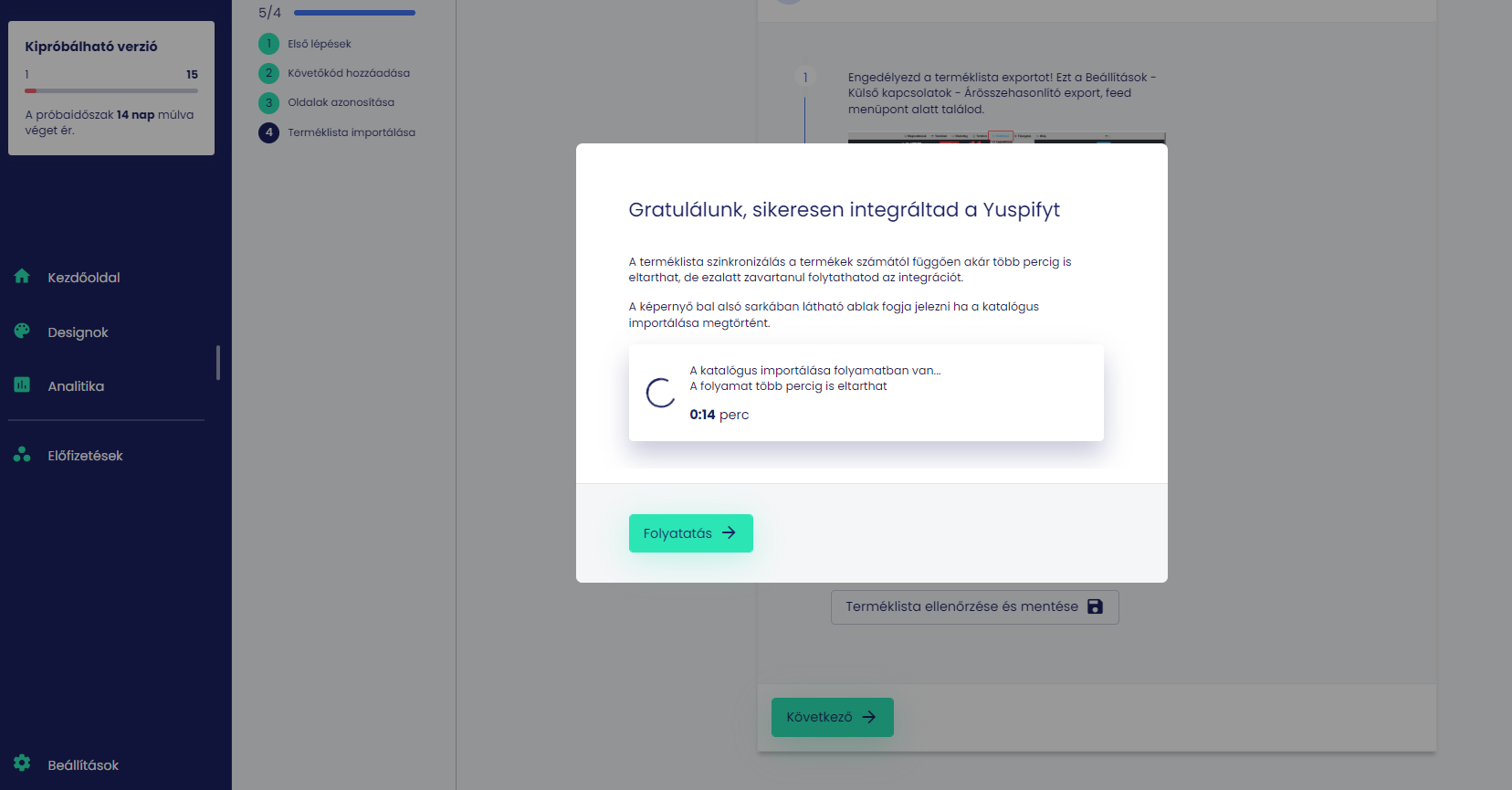
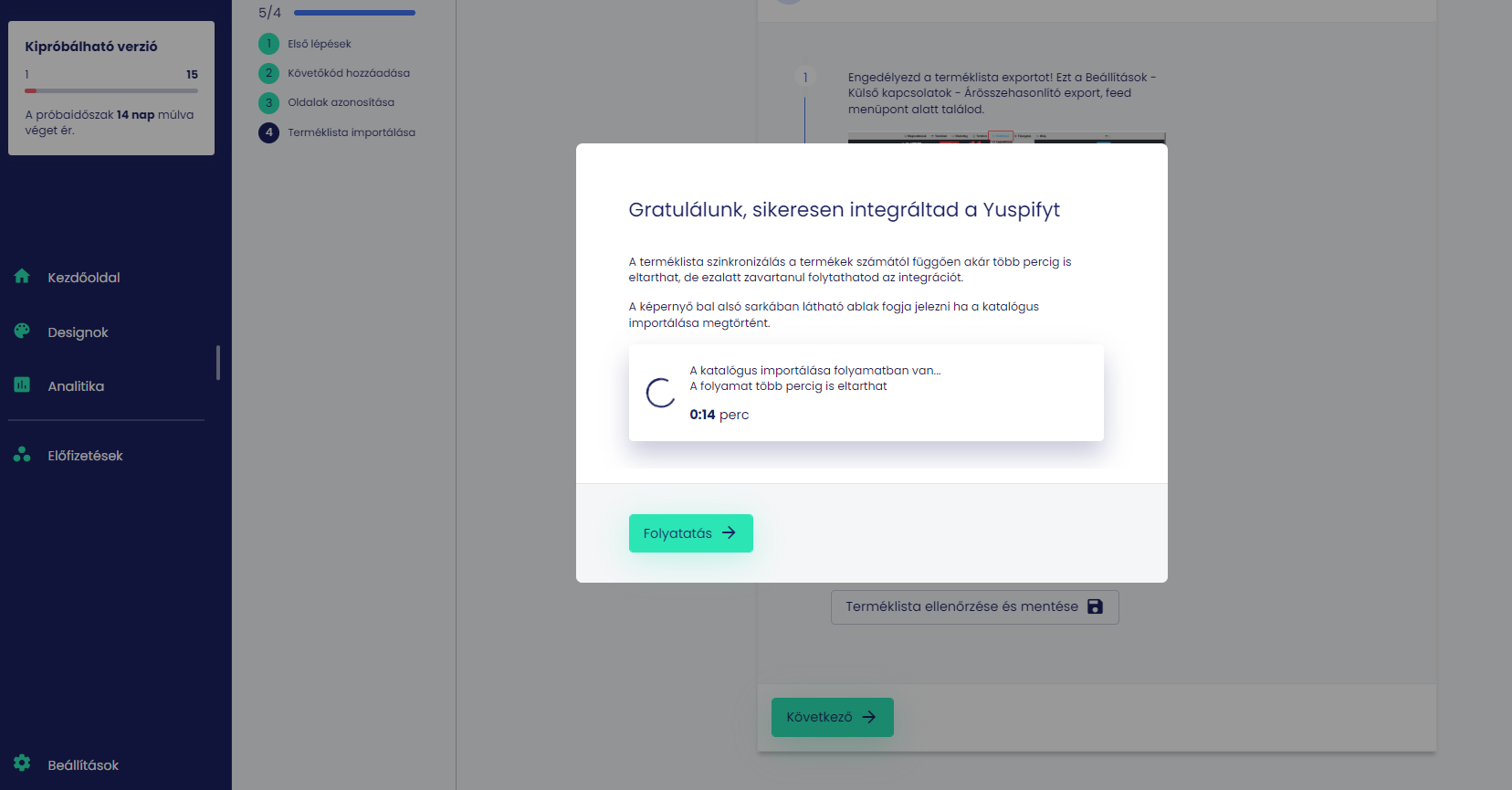
Kattints a terméklista ellenőrzése és mentése gombra, hogy megbizonyosodj az összekötés sikerességéről. Ez a folyamat a háttérben megtörténik, közben nyugodtan elkezdheted megtervezni a termékajánló dobozokat.

Gratulálunk!
Minden lépést sikerrel befejeztél, a rendszereinket sikeresen integráltad!
A Yuspfy admin felület ilyenkor átirányít a vizuális beállítások szerkesztésére, ahol elkezdheted megtervezni a termékajánló dobozainkat.
Ennek részletesebb bemutatását az Ajánlódoboz szerkesztő résznél találod.
Inkább letöltöm egyben
Shoprenter integrációs segédlet
Három egyszerű lépésben segítünk összekötni a Shoprenter webshopodat a Yuspify ajánlórendszerrel.
Első lépésben a Shopretner fiókodon belül az alkalmazások közt keresd meg a Yuspify-t, majd kattints a telepítés gombra.

A telepítést követően töltsd ki a yuspify.com regisztrációs felületén a hiányzó adatokat és kattints a regisztrálok gombra. Ezt követően a Yuspify fiókod pár perc alatt elkészül, és be is tudsz jelentkezni.

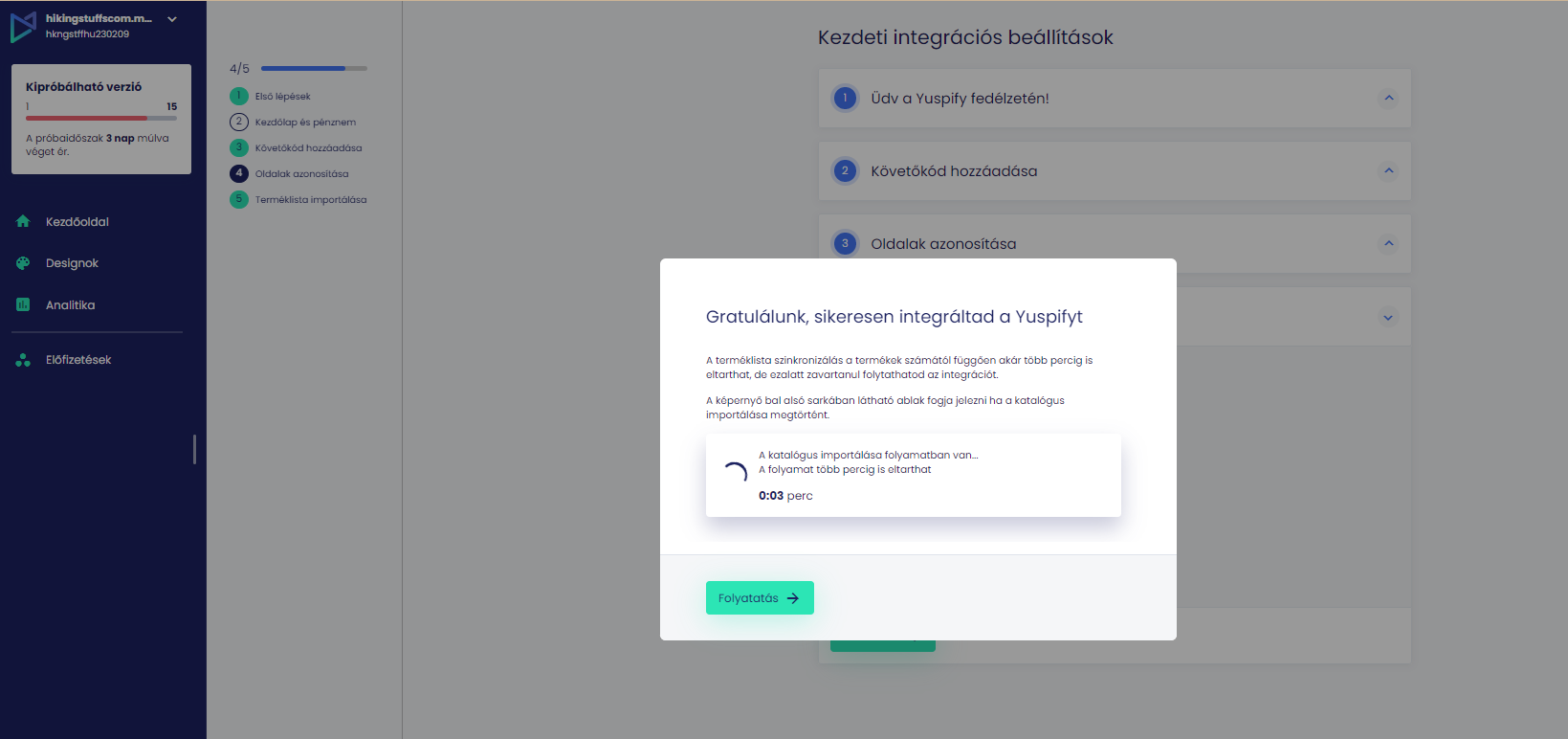
Kövesd végig a sikeres integrációt ellenőrző lépéseket néhány kattintással. A két fontos sikeres lépés a követőkód bekerülése, és a katalógus sikeres importálása.

Ahhoz, hogy a leginkább releváns termékajánlatokat tudjunk szolgáltatni a webshopodon a vásárlóid számára, rendszeresen szinkronizálnunk kell a termékkatalógusod a Yuspify adatbázisába. Ezzel elkerülhető, hogy a készletből időközben kikerülő terméket ajánljuk, vagy épp nem frissített termék paramétereket – például akciós ár – mutassunk a vevőidnek.
Ezért szükség van a katalógusod exportjának engedélyezésére.
A katalógusod mérettől függően pár perc alatt szinkronizálódik a háttérben, közben elkezdheted az ajánlódobozok megtervezését.

Gratulálunk!
Minden lépést sikerrel befejeztél, a rendszereinket sikeresen integráltad!
A Yuspfy admin felület ilyenkor átirányít a vizuális beállítások szerkesztésére, ahol elkezdheted megtervezni a termékajánló dobozainkat.
Ennek részletesebb bemutatását az Ajánlódoboz szerkesztő résznél találod.
Inkább letöltöm egyben
Egyedi integrációs segédlet
Négy egyszerű lépésben segítünk összekötni a webshopodat a Yuspify ajánlórendszerrel

Első lépésben a yuspify.com oldalon történő regisztrációkor válaszd ki az Egyedi webshop platformot, és add meg a kért adatokat.

Menj végig az integrációs lépéseken:

Követőkód
llleszd be az egyedi követőkódunkat a webshopod <head> részébe
<head> |
Cookie Consent (GDPR)
A fentebb elhelyezett követőkóddal bekerülünk az oldalra és az ajánlóink is megjelenhetnek. Alapvetően generálunk egy Cookie-t (gr_reco) a felhasználók azonosítására, melyet el is küldünk az eseményekkel, és tárolunk is. Ez nem okoz problémát, hogyha a felhasználó elfogadja a Marketing Cookie-k használatát. Amennyiben nem fogadják el, akkor ez jogszabályba ütközhet (GDPR), emiatt a rendszerünkben lényegében ki lehet kapcsolni ezt a funkciót (hogy elküldje és tárolja a felhasználóhoz rendelt Cookie-t, a gr_reco-t), de emellett is megtörténik az ajánláskérések kiszolgálása.
GDPR kompatibilitás eléréséhez használunk egy új cookie-t gr_optout néven, aminek értéke alapból 1, ebben az esetben a rendszerünk nem fogja tárolni a gr_reco cookie-t és így nem küldi el sem az eseményekkel, sem az ajánláskérésekkel. Amennyiben az értéke 0, akkor a rendszer elküldi a Cookie-t is és ezáltal tudunk majd személyre szabott ajánlatot nyújtani.
Mi azt javasoljuk, hogy a követőkód minden esetben kerüljön be az oldalra és mellé vizsgálja meg a rendszer, hogy már elfogadták-e már Marketing Cookie-kat, ha igen akkor kerüljön be egy gr_optout=0, amennyiben nem akkor kerüljön be egy gr_optout=1 Cookie. Amikor a felhasználók elfogadják a Cookie-t akkor pedig módosuljon a gr_optout=0-ra. Ezzel le lesznek fedve az új és a visszatérő felhasználók is.
Ahhoz, hogy a leginkább releváns termékajánlatokat tudjunk szolgáltatni a webshopodon a vásárlóid számára, rendszeresen szinkronizálnunk kell a termékkatalógusod a Yuspify adatbázisába. Ezzel elkerülhető, hogy a készletből időközben kikerülő terméket ajánljuk, vagy épp nem frissített termék paramétereket – például akciós ár – mutassunk a vevőidnek.
Katalógus
Adj meg egy katalógus URL-t, ami lehet:
- Google Shopping,
- Facebook remarketing,
- árukereső feed,
- de akár egy egyedi is
A legutóbbi esetben a pontos paramétereket az alábbi linken érheted el.

A termékek szinkronizálására a standard megoldás a Yuspifynál a katalógusból készített termék-feed szinkronizálása. A feed a katalógusnak egy speciális verziója,
- amiben a terméktulajdonságoknak csak egy töredéke van jelen,
- tartalmazza az összes terméket,
- jellemzően CSV, XML formátumú,
- naponta minimum egyszer, automatikusan lefrissül, így mindig az aktuális katalógust tartalmazza,
- egy adott url-en érhető el.
Erre a termékkatalógus feedre jellemzően *.csv vagy *.xml formátumban van szükségünk, de vannak olyan előre definiált, elterjedtebb feed formátumok is, amiket alapból támogat a Yuspify, így nem kell külön feed formátumot létrehozni a hozzánk való kapcsolódáshoz.
A következő third-party eszközök feed formátumait be tudjuk befogadni:
- Google Shop
- Árukereső
- Facebook Remarketing
Az erre a célra kialakított feed formátum esetén a feedben az alábbi termék paraméterek szükségesek, a mellettük szereplő elnevezésekkel:
Kötelező termék tulajdonságok
Termék tulajdonság neve | Termékazonosító technikai neve – ahogy a feedben szerepelnie kell |
Termékazonosító | itemId |
Termék neve | title |
Termék ára | price |
Akciós termék ára | discountPrice |
Termék linkje | url |
Kép linkje | imageUrl |
Készlet státusz | inStock |
Kategória azonosító | categoryId |
Opcionális termék tulajdonságok:
Termék tulajdonság neve | Termékazonosító technikai neve – ahogy a feedben szerepelnie kell |
Csoport azonosító (azonos termék, eltérő szín, forma, méret, stb..) | groupId |
Termék leírás | description |
Kedvezmény mértéke | discountPercent |
Kategória elérési út | categoryPath |
Termék darabszáma | stockCount |
Termék státusza | status |
Termék színe | color |
Termék mérete | size |
Termék márka / brand | brand |
Termékazonosító:
Az katalógust kiszolgáló adminisztrációs rendszerben, ezek az azonósítók egyedileg azonosítják a termékeket, jellemzően ilyen az SKU (stock keeping unit).
Termék neve:
Ahogy a terméknév meg van jelenítve a shop felületén.
Termék ára:
A termék standard ára. Ennek megjelenítésére több fajta iskola van, lehet nettó, bruttó ár.
Fontos hogy itt azt az árat jelenítsd meg, amit a shop felületén egyéb esetekben is, hogy ne zavard össze a felhasználód.
Akciós termék ára:
Amikor leakcióznak egy terméket, ez a kedvezményes ár, amit a shop felületén megjelenítünk.
Amikor ez az ár is megjelenik, az eredeti árat jellemzően vizuálisan is megkülönböztetjük (például úgy, hogy áthúzzuk). Egyedi design esetén ez kaphat egy kedvezményes tag-et is.
Termék linkje
Amikor az ajánlódobozból rákattintanak egy termékre, akkor ez az URL fogja elirányítani a felhasználót a megfelelő termékoldalra.
Kép linkje
Az ajánlódobozokban az egyes termékekhez képeket kell megjelenítenünk. Ezeket a termékképeket a webshopotok adatbázisásból kérjük el – ha megvan az adott termékkép linkje, meg tudjuk jeleníteni az ajánlódban. A formátum tőletek függ, de az oldal gyorsabb betöltése érdekében ezt érdemes webp-ben biztosítani.
Készlet státusz
Ez a terméktulajdonság jelzi, hogy a termék elérhető-e éppen a raktárkészletről. Ez true vagy false állapotot tud felvenni.
Kategória azonosító
Azonos kategóriába tartozó termékeket egy számmal összefoglaló azonosító.
Csoport azonosító
A kategóriánál szűkebb, egy csoportot (például azonos termékek, amiknek eltér a mérete, színe) kijelölő szám.
Termék leírás
Bár nem jellemző, amennyiben fontosnak tartjátok hogy megjelenítsük a termékhez kapcsolódó szöveges termékleírást, azt el kell hozzánk juttatni a feedben.
Kedvezmény mértéke
Akciózott termékek esetében kedvezmény mértékét címkékként szokás megjelentetni. Ezekben a címkékben jellemzően százalékos értékek vannak megjelenítve. Ezeknek a kedvezményeknek az értékét külön fel kell tüntetni a feedben.
Kategória elérési út
A kategória azonosítótól eltérően ez szöveggel adja meg a termék kategóriájának a teljes elérési útját.
Termék darabszáma
Amennyiben fontos egy terméknél a mennyiség vizsgálata, itt megadható annak értéke.
Termék státusza
Ide olyan leírás adható, amit esetlegesen szeretnétek plusz információként megjeleníteni egy ajánlódobozon, például a frissen beérkezett termékekre egy “Új” jelző.
Termék színe
Főleg akkor van rá szükség, ha több azonos termék létezik, eltérő színekben.
Termék mérete
Főleg akkor van rá szükség, ha több azonos termék létezik, különböző méretekben.
Termék márkája
Az adott termék márkája.
PRODUCT_PAGE
A termékoldali (product page) ajánlásnál az ajánlómotorunknak szüksége van arra, hogy megkapja az adott termék itemID-ját. Fontos, hogy ez az ID ugyanaz legyen, mint amit a feedben küldtök nekünk. Az ajánlások helyes működéséhez tudnunk kell azonosítani a termékoldalakat, ezért arra kérünk benneteket, hogy az oldalban helyezzetek el egy meta tag-et az alábbi módon:
<meta name=”yuspItemId” content=”az az itemid, amit a katalógusban is itemId-ként küldtök nekünk”> |
A Name attribútum értéke minden esetben “yuspItemId” legyen, a content pedig a megfelelő azonosító.
Ennek segítségével a Yuspify ajánlómotorja képes lesz azonosítani az oldalt, hisz ez a tag csak a termékoldalakon lesz megtalálható. Ezzel biztosítjuk az, hogy a webshop összes termékoldalán megjelenjenek az ajánlódobozaink.
Az oldal azonosításánál, mi automatikusan elküldünk egy VIEW eventet.
CART_PAGE
A kosároldali (cart page) ajánlásnál az ajánlómotorunknak szüksége van arra, hogy megkapja az adott termék itemID-ját. Fontos, hogy ez az ID ugyanaz legyen, mint amit a feedben küldtök nekünk. Az ajánlások helyes működéséhez tudnunk kell azonosítani a kosár oldalakat, ezért arra kérünk benneteket, hogy az oldalban helyezzetek el egy meta tag-et az alábbi módon:
<meta name=”yuspItemInCart” content=” ide kéne az itemid „> |
Name attribútum értéke minden esetben “yuspItemInCart” legyen, a content pedig a megfelelő azonosító.
Például, ha a kosárban található 3 termék id1, id2, id3 azonosítókkal rendelkezik, akkor szerepeljen 3 meta tag az alábbi módon:
<meta name=”yuspItemInCart” content=”id1″> |
Amennyiben szeretnétek, hogy üres kosár esetén is jelenítsünk meg ajánlódobozt, akkor kérlek, hogy abban az esetben is helyezzetek el egy fentihez hasonló meta tag-et az oldalon, ha nincs a kosárban termék. Ez fogja az ajánlómotort segíteni abban, hogy azonosítani tudja a kosár oldalt. Ebben az esetben a content tag ki is hagyható:
<meta name=”yuspItemInCart” content=”” > Vagy <meta name=”yuspItemInCart” > |
Category Page
Kategória oldalakon történő ajánlás feltétele, hogy tudjuk mely kategórián vagyunk, és hasznos információ még az adott hierarchia szerinti ‘útja’ is, így kérjük azon kategória oldalakra, melyekre szeretnének ajánlást, illesszék be a következő meta tag-eket a megfelelő értékekkel feltöltve:
<meta name=”yuspCategoryId” content=” ide kellene az adott kategória azonosítója”> <meta name=”yuspCategoryPath” content=” ide kellene az útja „> |
Természetesen itt is azokat az azonosítókat kérjük, melyeket a feed-ben is küldtök nekünk.
BUY event
Az úgynevezett buy event tracking code beillesztése arra szolgál, hogy mérni tudjuk a webshop teljes, illetve a Yuspify ajánlómotor által generált bevételét. Ennek hiányában sajnos a tranzakciók megvalósulását nem tudjuk majd követni, így hiányosak lesznek a mérések. Az alábbi kódot kellene egy olyan ponton elhelyezni, ahol biztosan tudjátok, hogy a vásárlás megtörtént – ilyen szokott lenni például a Thank you page.
Értelemszerűen a paramétereket attól függően kell behelyettesíteni, hogy mit vásároltak meg.
- itemId: ennek ugyanannak kell lennie, mint amit a feedben küldtök nekünk, illetve fontos, hogy az adott rendelés minden item-jére vonatkozóan el kell küldenetek.
- unitprice: ez minden esetben az a bruttó ár, amin értékesítésre került a termék, tehát kedvezmény esetén például a discount price/special price-nak kell itt szerepelnie.
- quantity: ez minden esetben azt mutatja meg, hogy az adott termékből mennyit / hány darabot vásárolt
- orderId: ez 1 db rendelésre vonatkozó azonosító, tehát egy rendelés esetén mindegyik item-nél ugyanannak kell lennie.
var _gravity = _gravity || []; _gravity.push({ type: „event”, eventType: „BUY”, itemId: „babydesigndumbo2011”, unitPrice: „16510”, quantity: „1”, orderId: „29476-833425” }); |
További opcionális eventek
Az alábbi eventek megadásával jelentősen növelni lehet az ajánlórendszerünk hatékonyságát.
ADD_TO_CART
A kosárhoz adás eseménye valamilyen gomb, vagy egy link megnyomásával történik. Amennyiben megoldható, akkor az ajánlórendszer optimálisabb működéséért kérjük, hogy az ezekért felelős <a> vagy <button> tag-ekhez adjatok hozzá attribútumot (dataset elemet) data-yuspaddtocart néven. Ennek az értéke legyen az adott item ID-ja ( ugyanaz az ID legyen, mint amit a feedben küldtök nekünk), amelyet a gomb/link megnyomásával kosárba helyezhetünk.
<button [….] data-yuspaddtocart=”itemID” > <a [….] data-yuspaddtocart=”itemID” > |
Ezek alapján könnyen azonosítani tudjuk majd, hogy mely elemek kerülnek kosárba.
REMOVE_FROM_CART
A kosárból való eltávolítás eseménye valamilyen gomb, vagy egy link megnyomásával történik.Az ajánlórendszer optimálisabb működése érdekében kérjük, hogy ha megoldható az ezekért felelős <a> vagy <button> tag-ekhez adjatok hozzá egy attribútumot (dataset elemet) data-yuspremovefromcart néven. Ennek az értéke legyen az adott item ID-ja ( ugyanaz az ID legyen, mint amit a feedben küldtök nekünk), amelyet a gomb/link megnyomásával törölhetünk a kosárból.
<button [….] data-yuspremovefromcart =”itemID” > <a [….] data-yuspremovefromcart=”itemID” > |
Ezek alapján könnyen azonosítani tudjuk majd, hogy mely elemek kerülnek ki a kosárból.
ADD_TO_FAVORITES & REMOVE_FROM_FAVORITES
Kedvencekhez adás és kedvencekből való eltávolítás funkcióját meg lehet valósítani külön hozzáadás és eltávolítás gombokkal/linkekkel és úgy, hogy csak egyetlen gomb/link található, melynek ismételt megnyomása jelenti a másik funkciót, ezért két esetet különböztetünk meg, amikor egyben kezelik le ezt a két dolgot, és amikor külön.
- Külön egységként helyezkedik el a kedvencekhez való hozzáadás és a törlés funkciója
Ebben az esetben kérjük, hogy a két gombra/linkre helyezzetek el 1-1 data attribútomot (dataset elemet), annak megfelelően hogy melyik funkciókért felelősek. Mind a kettőnek az értéke legyen az adott item ID-ja ( ugyanaz az ID legyen, mint amit a feedben küldtök nekünk), amelyet a gomb/link megnyomásával hozzáadhatunk vagy eltávolíthatunk a kedvencekből.
- data-yuspaddtofavorites Ha a gomb/link megnyomásával hozzáadhatjuk a kedvencekhez.
- data-yuspremovefromfavorites Ha a gomb/link megnyomásával eltávolíthatjuk a kedvencekből.
példák:
<button [….] data-yuspaddtofavorites =”itemID”> <a [….] data-yuspremovefromfavorites =”itemID” > |
Egy egységként helyezkedik el a kedvencekhez való hozzáadás és a törlés funkciója
Ebben az esetben kérjük, hogy arra a gombra/linkre helyezzetek el 2 data attribútumot, és értékeiket annak megfelelően módosuljanak, hogy melyik funkcióért felelősek.
- data-yuspfavoritesmethod melynek értéke legyen
- “add” ha az a gomb/link megnyomásával hozzáadhatjuk a kedvencekhez.
- “remove” ha az a gomb/link megnyomásával eltávolíthatjuk a kedvencekből
Kérjük, hogy az attribútum értékének módosítása a gomb megnyomását követően minél hamarabb történjen meg, és ne egy API hívás után.
- data-yuspitemid ennek az értéke legyen az adott item ID-ja ( ugyanaz az ID legyen, mint amit a feedben küldtök nekünk), amelyet a gomb/link megnyomásával hozzáadhatunk vagy eltávolíthatunk a kedvencekből.
példák:
<button [….] data-yuspitemid =”itemID” data-yuspfavoritesmethod=”add”> <a [….] data-yuspitemid =”itemID” data-yuspfavoritesmethod=”remove” > |
Amennyiben található az oldalon mind a két verzióhoz tartozó elem, akkor azon gombok/linkek esetében, amelyek csak 1 funkciót valósítanak meg, az első módszert, ahol pedig mind a két funkciót teljesítik, ott a második módszert kell alkalmazni.
Gratulálunk!
Minden lépést sikerrel befejeztél, a rendszereinket sikeresen integráltad!
A Yuspfy admin felület ilyenkor átirányít a vizuális beállítások szerkesztésére, ahol elkezdheted megtervezni a termékajánló dobozainkat.
Ennek részletesebb bemutatását az Ajánlódoboz szerkesztő résznél találod.